
Swiper 예제 - Swiper 2개 연동
Lpla
·2021. 2. 26. 21:23

웹사이트를 만들다보면 Swiper 2개를 연동해야 하는 상황이 발생할 수 있다.
여기서 말하는 연동이란, A 슬라이더를 여러 방법으로 동작할 때, B 스와이퍼도 움직이는 것을 말한다.
마찬가지로 B 슬라이더를 움직이더라도 A 슬라이더가 함께 움직이는 것도 포함한다.
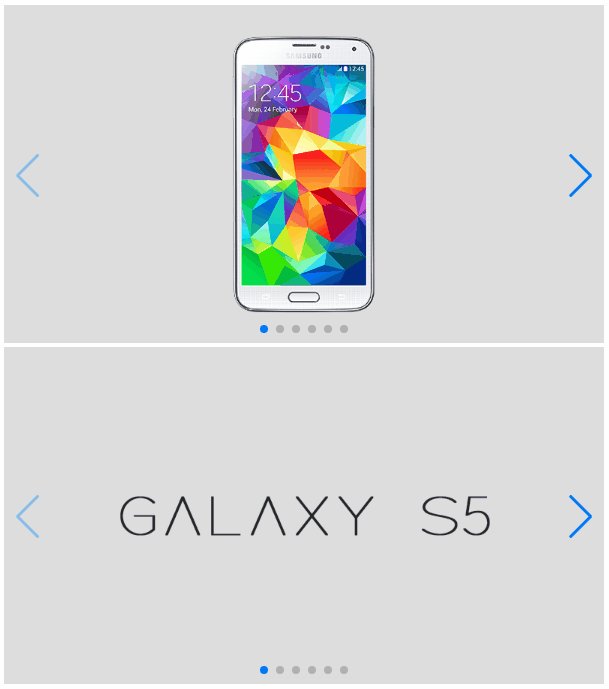
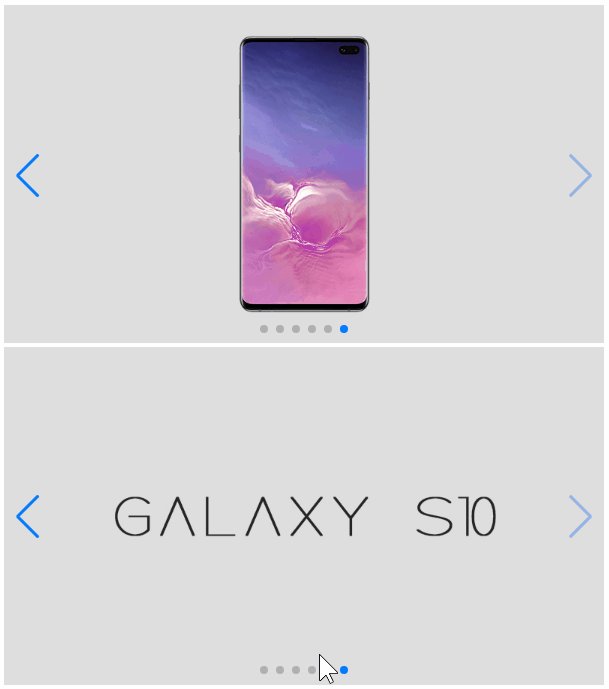
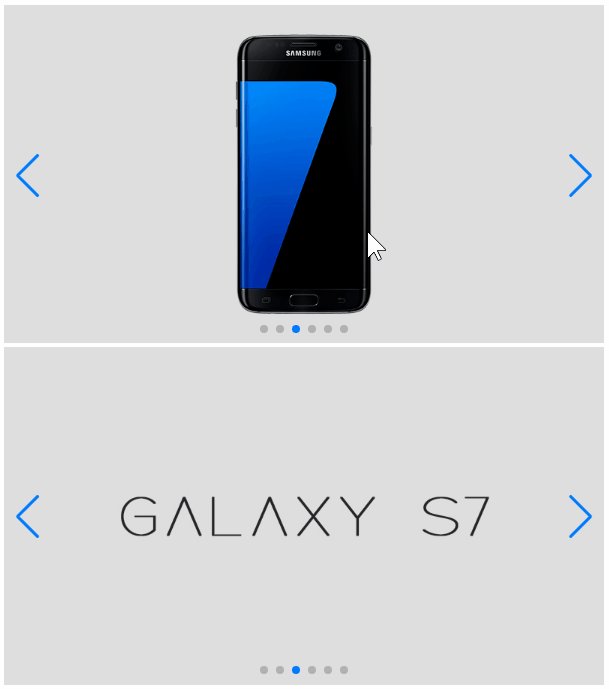
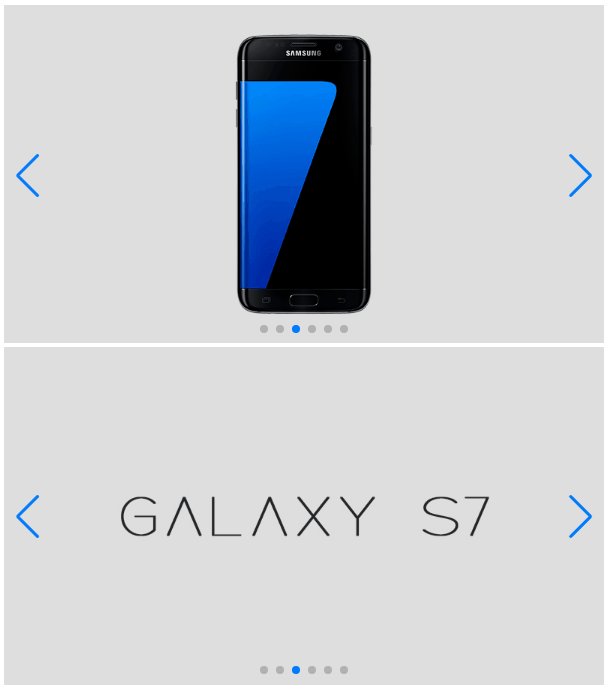
최종 결과물

기본 구조
HTML
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/css/swiper.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main_swiper">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="/images/galaxy_s5.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/galaxy_s6.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/galaxy_s7.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/galaxy_s8.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/galaxy_s9.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/galaxy_s10.jpg" alt="">
</div>
</div>
<div class="main_nav">
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<div class="sub_swiper">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="/images/s5.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/s6.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/s7.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/s8.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/s9.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="/images/s10.jpg" alt="">
</div>
</div>
<div class="sub_nav">
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<!-- jQuery cdn -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/js/swiper.js"></script>
<script src="script.js"></script>
</body>
CSS
.swiper-container {
width: 600px;
text-align: center;
}
.swiper-container img {
width: 100%;
}
JavaScript
var MainSwiper = new Swiper('.main_swiper .swiper-container');
var SubSwiper = new Swiper('.sub_swiper .swiper-container');html에는 main_swiper 와 sub_swiper 를 만들고 기본적인 css를 추가하고 자바스크립트로 swiper를 실행했다.
여기까지는 일반적으로 스와이퍼를 실행하는 방법이다.
이제 좌우에 화살표(Navigation)와 하단에 버튼(Pagination)을 추가하자.
var MainSwiper = new Swiper('.main_swiper .swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
});
var SubSwiper = new Swiper('.sub_swiper .swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
});
이제 네비게이션과 페이지네이션이 존재하는 스와이퍼가 완성되었다.
연동
연동은 controller 파라미터를 사용한다.
Swiper API
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
var MainSwiper = new Swiper('.main_swiper .swiper-container', {
controller: {
control: SubSwiper,
},
});
var SubSwiper = new Swiper('.sub_swiper .swiper-container', {
controller: {
control: MainSwiper
},
});사용법은 위와 같다. 하지만 이렇게 사용하면 제대로 동작하지 않는다.
세번째 줄이 실행될 때 아직 SubSwiper는 선언되기 전이므로 MainSwiper가 SubSwiper에 연결되지 않는다.
위 방식은 A스와이퍼를 B스와이퍼와 연동시킬 때는 사용 가능하지만 두 개를 서로서로 연동시킬 수는 없다.
따라서 MainSwiper와 SubSwiper가 모두 선언된 다음에 Main은 Sub에, Sub는 Main에 연결해야 한다.
MainSwiper.controller.control = SubSwiper;
SubSwiper.controller.control = MainSwiper;바로 이렇게 말이다.
이제 두 스와이퍼는 서로 연동된다.
전체 JavaScript
var MainSwiper = new Swiper('.main_swiper .swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
});
var SubSwiper = new Swiper('.sub_swiper .swiper-container', {
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
MainSwiper.controller.control = SubSwiper;
SubSwiper.controller.control = MainSwiper;




