
Swiper 예제 - display: none 이슈 해결
Lpla
·2021. 4. 19. 23:12
반응형

탭이나 팝업 형태로 swiper를 사용한다면 페이지를 로딩한 직후에는 슬라이더가 노출되지 않고 어떤 동작을 한 이후에 나타나게 된다.
즉 처음에 보이지 않는 display: none 상태인 요소에 swiper를 사용하게 되면 에러가 발생하곤 한다.
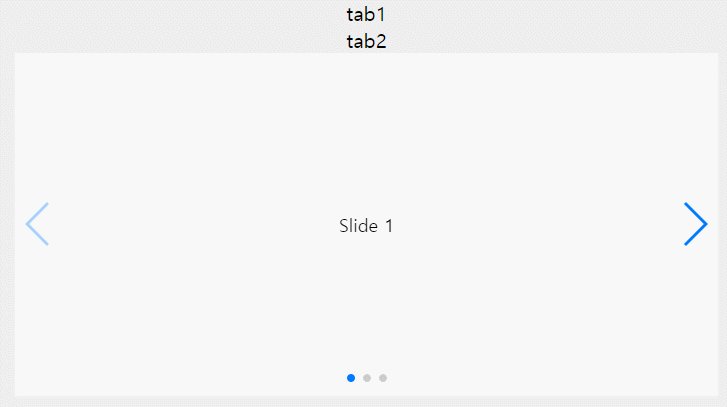
See the Pen swiper display:none issue by lpla (@lpla) on CodePen.
위 예제에서 tab2를 클릭하면 나타나는 두번째 swiper는 제대로 동작하지 않는다.

이 문제를 해결하기 위해서는 observer 매개변수를 사용해야 한다.
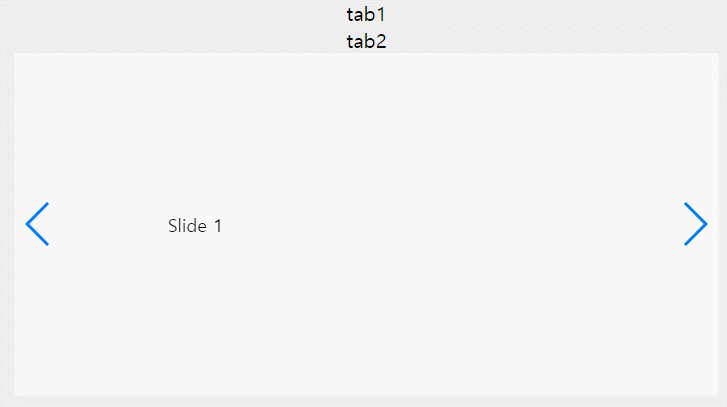
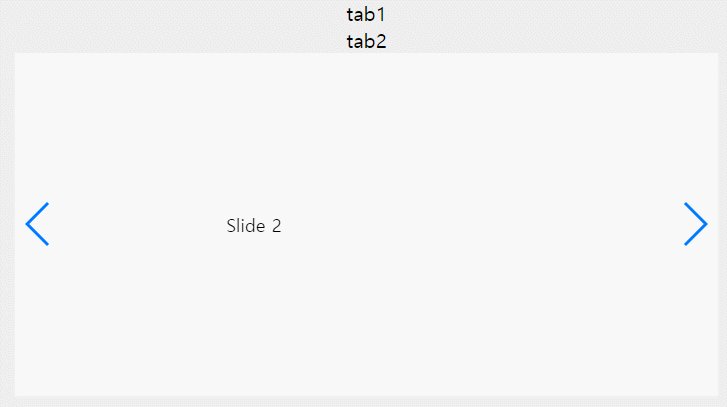
See the Pen swiper display:none issue solve by lpla (@lpla) on CodePen.
observer: true, observeParents: true로 해당 요소와 부모 요소를 감지하여 DOM에 변화가 있으면 swiper를 초기화하여 문제를 해결할 수 있다.
반응형





