
[JavaScript] Swiper 예제 - 3D 입체 효과(coverflow)
Lpla
·2021. 6. 21. 21:12
반응형

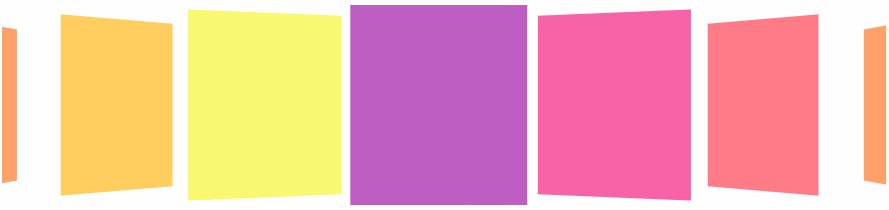
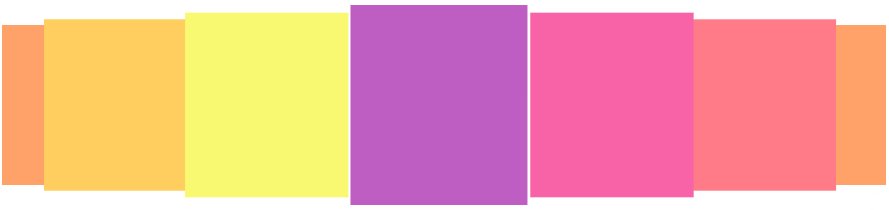
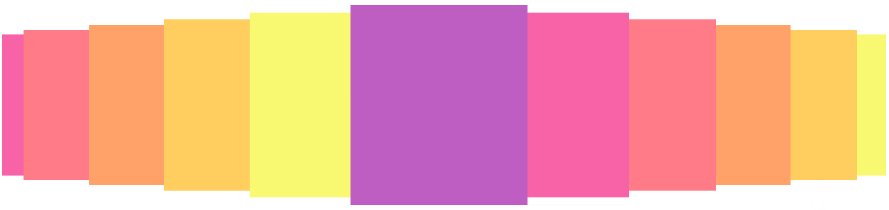
Swiper의 effect: 'coverflow'를 사용하여 3D 입체 슬라이드를 만들 수 있다.
HTML
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide slide01"></div>
<div class="swiper-slide slide02"></div>
<div class="swiper-slide slide03"></div>
<div class="swiper-slide slide04"></div>
<div class="swiper-slide slide05"></div>
<div class="swiper-slide slide06"></div>
<div class="swiper-slide slide07"></div>
<div class="swiper-slide slide08"></div>
<div class="swiper-slide slide09"></div>
<div class="swiper-slide slide10"></div>
<div class="swiper-slide slide11"></div>
<div class="swiper-slide slide12"></div>
</div>
</div>
CSS
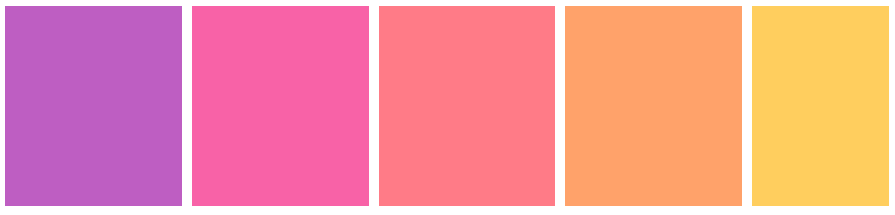
.swiper-slide { width: 20%; margin-right: 10px; height: 200px; }
.swiper-slide.slide01 { background-color: #BE5EC2; }
.swiper-slide.slide02 { background-color: #F862A7; }
.swiper-slide.slide03 { background-color: #FF7B87; }
.swiper-slide.slide04 { background-color: #FFA26A; }
.swiper-slide.slide05 { background-color: #FFCE5E; }
.swiper-slide.slide06 { background-color: #F9F871; }
.swiper-slide.slide07 { background-color: #BE5EC2; }
.swiper-slide.slide08 { background-color: #F862A7; }
.swiper-slide.slide09 { background-color: #FF7B87; }
.swiper-slide.slide10 { background-color: #FFA26A; }
.swiper-slide.slide11 { background-color: #FFCE5E; }
.swiper-slide.slide12 { background-color: #F9F871; }
JavaScript
const swiper = new Swiper('.swiper-container', {
loop: true,
centeredSlides: true,
slidesPerView: 'auto',
slideToClickedSlide: true,
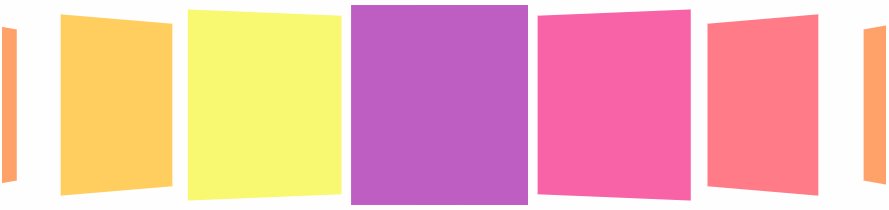
effect: 'coverflow',
coverflowEffect: {
rotate: 30,
slideShadows: false,
},
});
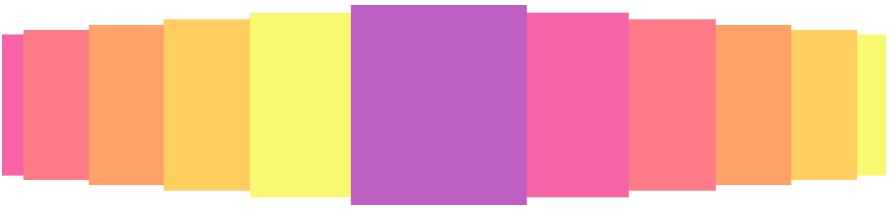
JavaScript
const swiper = new Swiper('.swiper-container', {
loop: true,
centeredSlides: true,
slidesPerView: 'auto',
slideToClickedSlide: true,
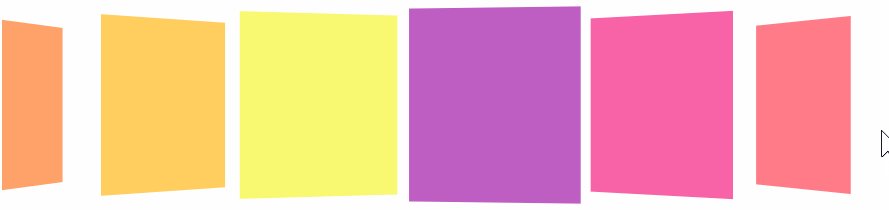
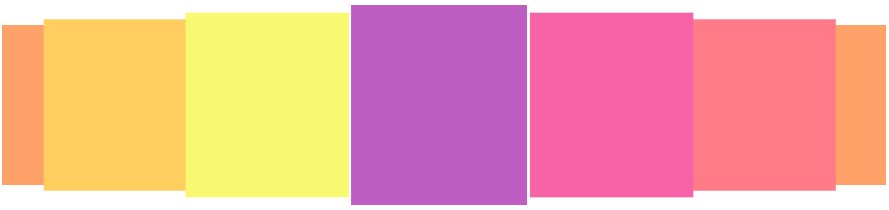
effect: 'coverflow',
coverflowEffect: {
rotate: 0,
slideShadows: false,
},
});
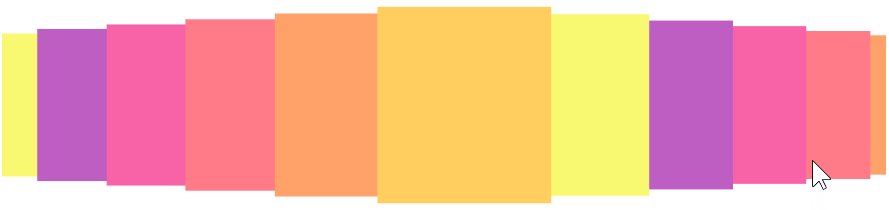
JavaScript
const swiper = new Swiper('.swiper-container', {
loop: true,
centeredSlides: true,
slidesPerView: 'auto',
slideToClickedSlide: true,
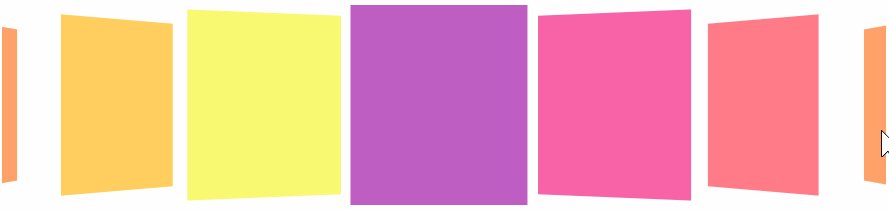
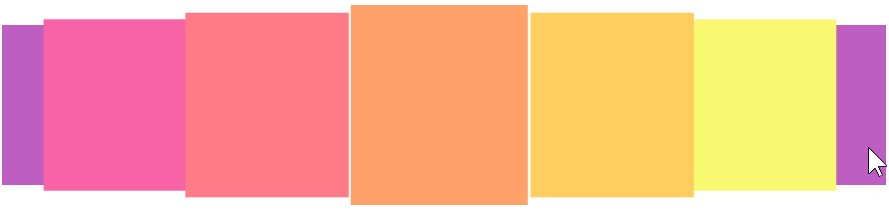
effect: 'coverflow',
coverflowEffect: {
rotate: 0,
slideShadows: false,
stretch: 70,
},
});
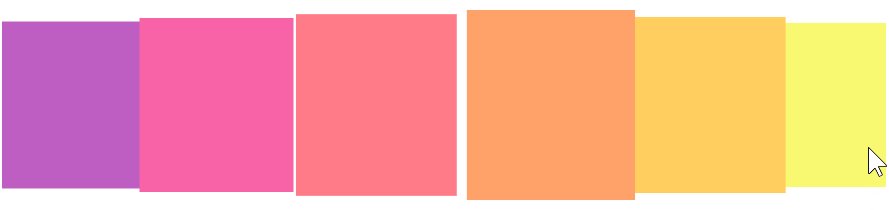
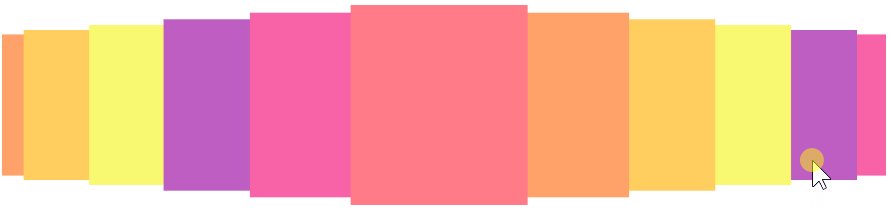
CSS
.swiper-container { padding-bottom: 30px; }
.swiper-slide { width: 20%; margin-right: 10px; height: 200px; box-shadow: 0 2px 10px 0px #848484; }
반응형





