
IE11 에서 블러(Blur) 처리하기 blurify.js
Lpla
·2021. 1. 14. 22:28

일반적으로 css filter 기능으로 요소에 블러 효과를 구현하는 것은 쉽다.
HTML
<img src="nako.jpg">
CSS
img {
-webkit-filter: blur(5px);
filter: blur(5px);
}
결과 : 크롬 / 익스플로러 11


하지만 익스플로러에서는 이렇게나 간편하고 유용한 필터 기능을 지원하지 않는다.
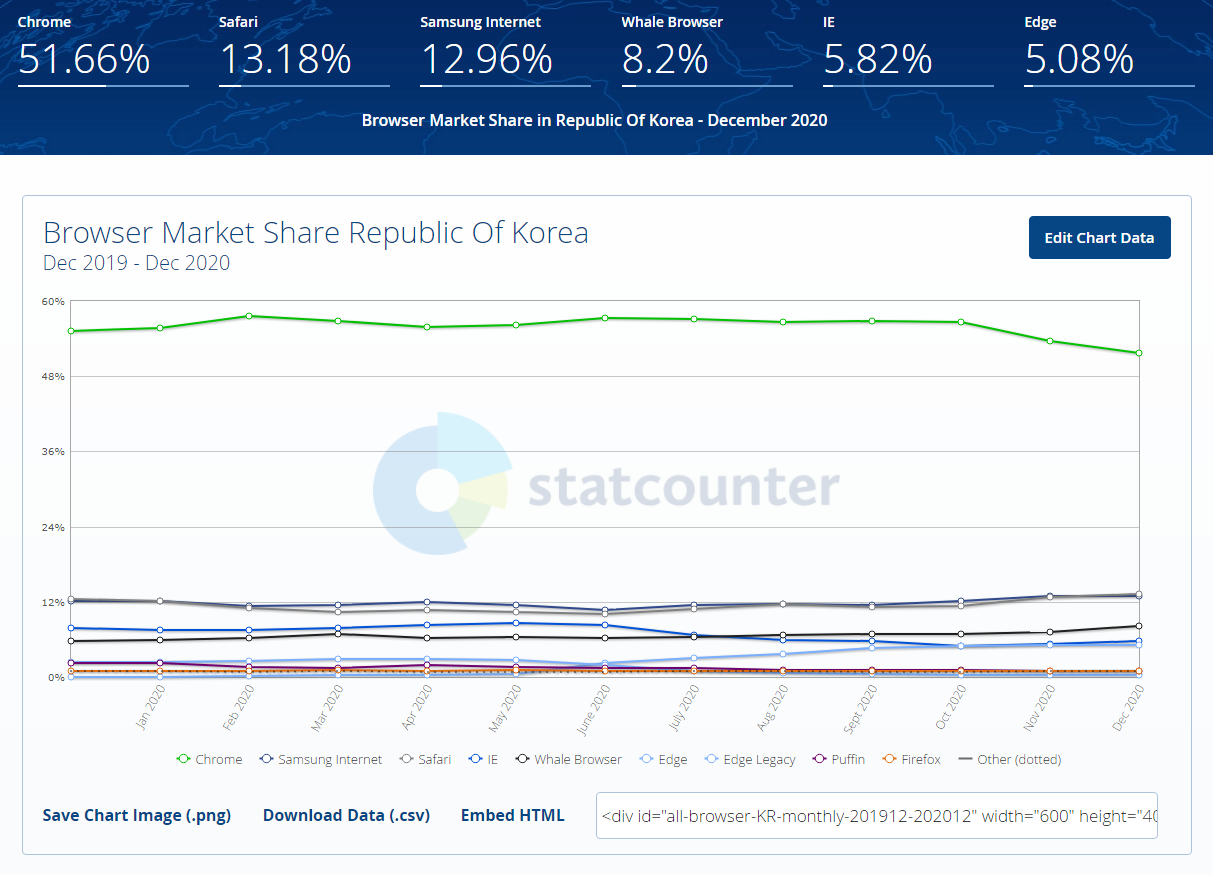
우리나라의 익스플로러 점유율이 2019년 10퍼센트에서 2020년 5퍼센트로 떨어졌다고는 하지만 회사와 클라이언트 입장에서 익스플로러를 완전히 배제할 수 없는 상황이다.

개인적으로 3년이 지나면 그땐 정말 익스플로러는 고려하지 않아도 될 것 같다.
다행히 익스플로러에서 블러 기능을 구현할 수 있는 자바스크립트 라이브러리가 있다.
바로 blurify 이다.
dabanlee/blurify
blurify.js is a tiny(~2kb) library to blurred pictures, support graceful downgrade from `css` mode to `canvas` mode. - dabanlee/blurify
github.com
css만큼 간단하진 않지만 어렵지 않고, 별 다른 선택지가 없다는 점을 고려하면 매우 만족스러운 라이브러리다.
HTML
<img data-src="nako.jpg" class="blur">
JS
<script src="blurify.js"></script>
<script>
(function () {
blurify({
images: document.querySelectorAll('.blur'),
blur: 5,
mode: 'auto'
});
})();
</script>
결과 : 크롬 / 익스플로러11


일반적인 <img src=""> 가 아니라 <img data-src=""> 를 사용해야 하는 특징이 있다.
결과를 보면 크롬의 이미지와 완벽하게 일치하진 않지만 블러 기능은 충실히 갖추고 있음을 알 수 있다.
당분간 실무에서 애용할 라이브러리 중에 하나가 될 것 같다.





