
[React] ReactJS로 영화 웹 서비스 만들기 (6)
Lpla
·2021. 2. 15. 21:18
반응형

#5 정리
Github에 배포하기
- 우리는 [React] ReactJS로 영화 웹 서비스 만들기 (2)에서 git에 커밋/푸시하는 법을 배웠다.
- 작업 중간중간 커밋/푸시를 해왔다면 깃허브에 소스코드가 온전히 존재할 것이다.
- 덕분에 소스코드는 깃허브에서 볼 수 있지만 웹 페이지 형태로 배포하려면 추가작업이 필요하다.
- 터미널에
npm i gh-pages를 입력하여 gh-pages를 설치한다. - 다음
git remote -v를 입력하면 깃허브의 현재 프로젝트 도메인을 확인할 수 있다. (예 : https://github.com/lpla1002/movie_app_2021.git) - gh-pages는 깃허브에서 무료로 제공하는 웹사이트 호스팅이다.
- gh-pages를 설치했으니 우리는 깃허브 아이디/github.io 로 끝나는 도메인을 얻게 된다.
- 하지만 실제로 접속해보면 404 에러가 뜬다. 아직 파일을 github.io에 업로드하지 않아서 그렇다.

- 프로젝트의 package.json을 수정하자.
- package.json 하단에
"homepage": "깃허브 아이디/github.io/프로젝트명"을 추가한다. - 그리고 중간 "scripts" 마지막에 두 줄 추가한다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
},- 강의에서는 test와 eject가 없었지만 내가 할 때는 있었다. 하지만 뭐든 상관 없다.
- 추가한 것은 deploy와 predeploy로 react는 똑똑해서 deploy를 실행하면 먼저 predeploy가 실행되고 다음으로 deploy가 실행된다.
- 내용도 어렵지 않다. gh-pages에 프로젝트 build를 배포한다. 하지만 그 전에 build를 만든다. 이게 전부다.
- 그리고 터미널에
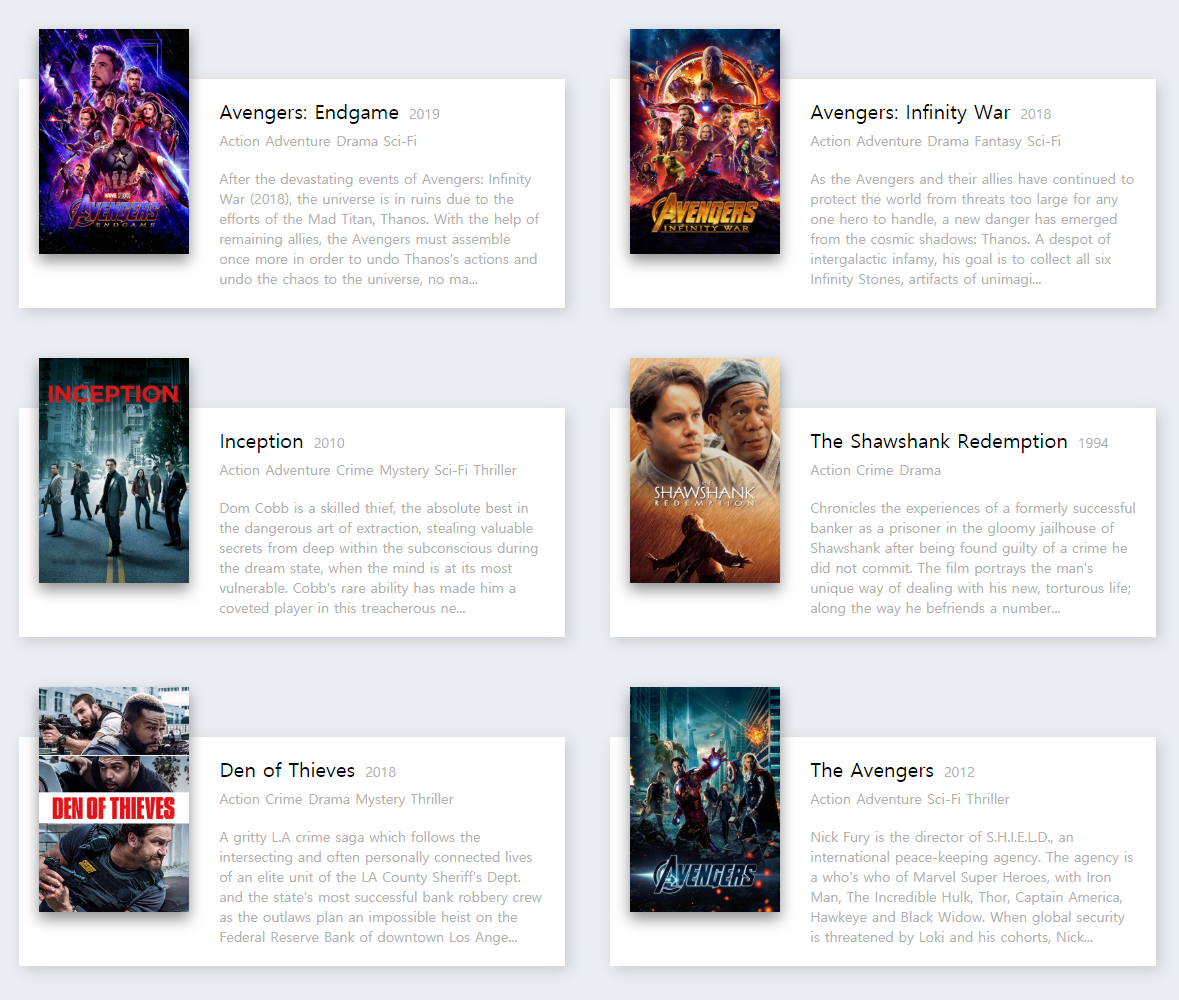
npm run deploy를 입력하면 잠시 시간이 걸리고 Published! 문구와 함께 배포에 성공한다. - 그리고 다시 위 주소로 접속해보면 페이지가 정상적으로 뜬다.

- 만약 Published 까지 출력됐는데 404 에러가 여전이 뜬다면 도메인 주소가 틀렸을 가능성이 높다.
- 프로젝트명 다음에 슬래시(/)가 있어야 하며, 혹은 /index.html 로 접속하면 된다.
수정 배포하기
- 배포까지 성공했는데 사이트 제목을 확인해보면 React App이라고 뜬다.
- 사이트 제목은 index.html
<title> </title>에서 바꿀 수 있다. - 나는 2021 영화 웹사이트 만들기라고 수정했다.
- 바꾼 다음 다시 적용하려면 마찬가지로
npm run deploy를 입력하여 배포하면 된다.
배포 파일 확인


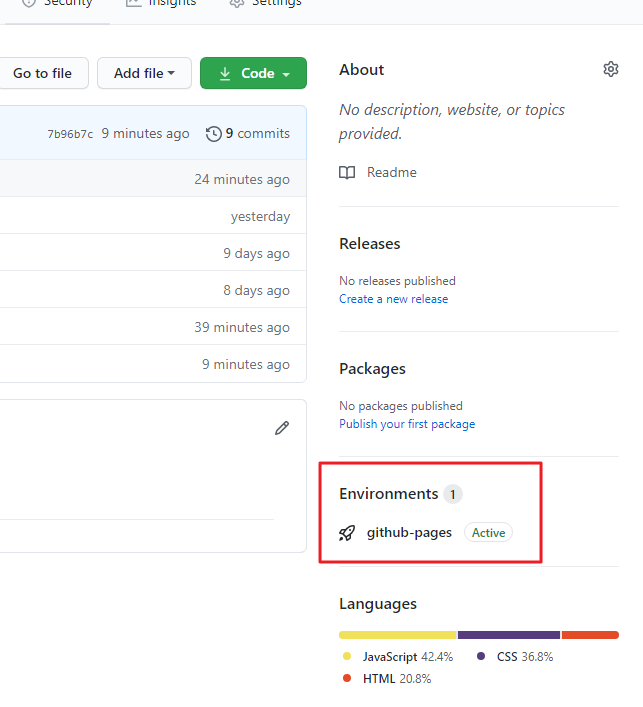
- 프로젝트의 우측 탭을 보면 gh-pages로 배포한 것을 알 수 있다.
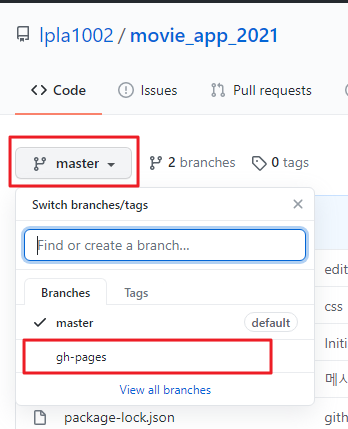
- 배포한 파일은 master를 클릭하여 gh-pages로 변경하면 파일 목록을 확인할 수 있다.
반응형





