[SVG] 애니메이션
Lpla
·2021. 2. 27. 22:35

SVG
SVG로 애니메이션 효과를 만들어보도록 하겠다.
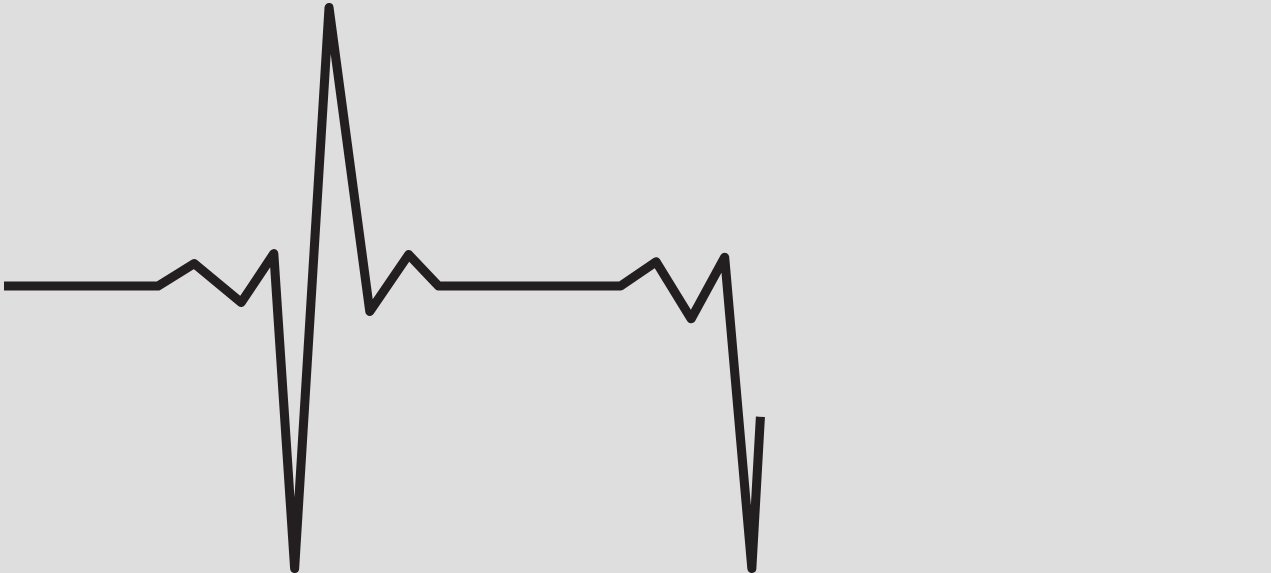
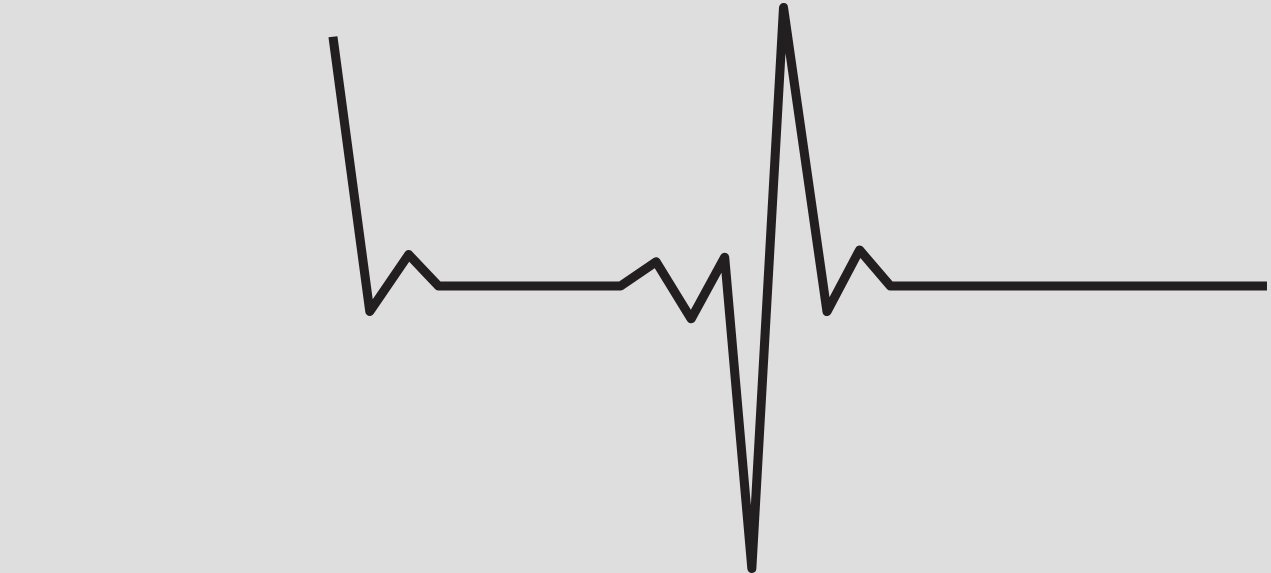
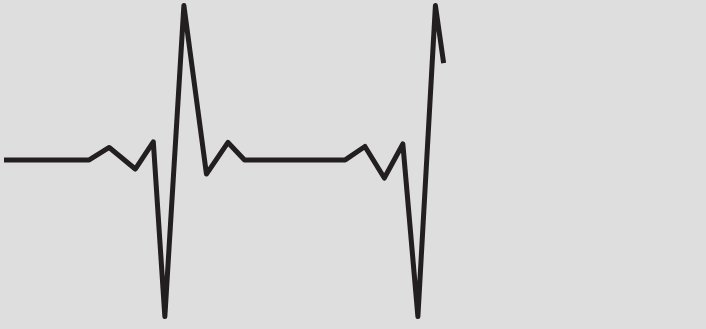
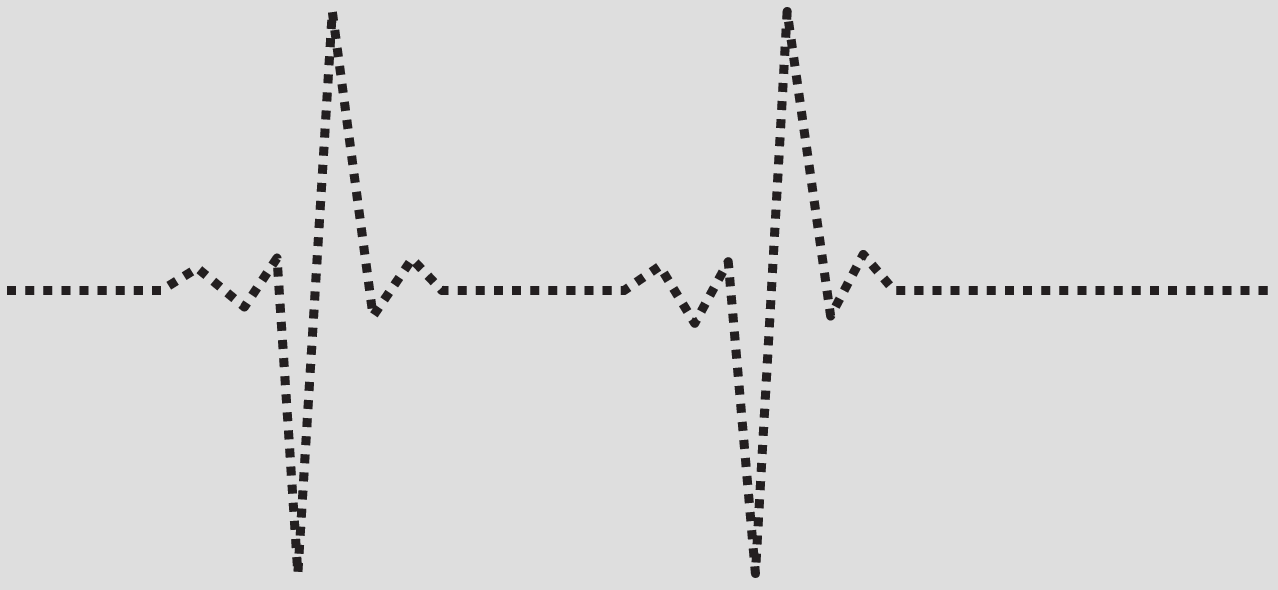
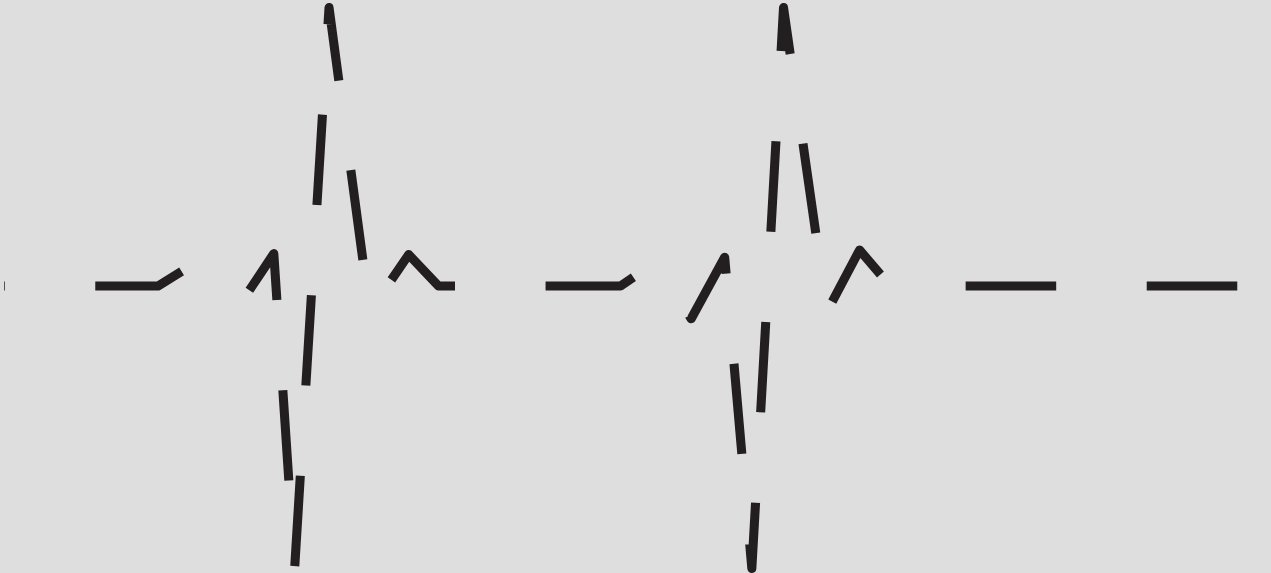
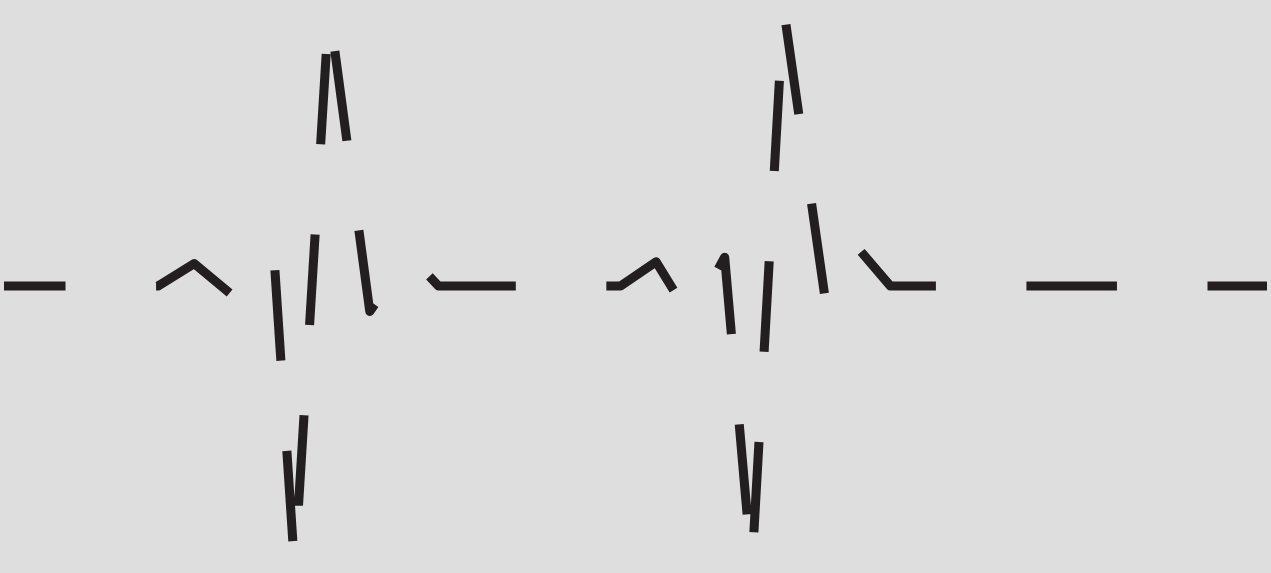
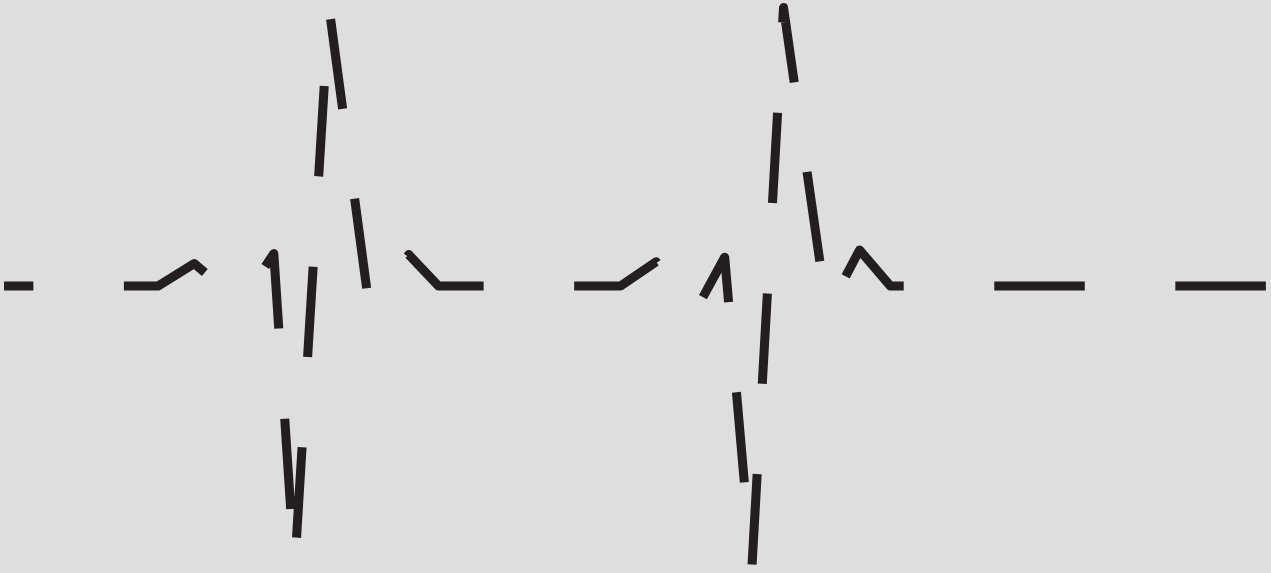
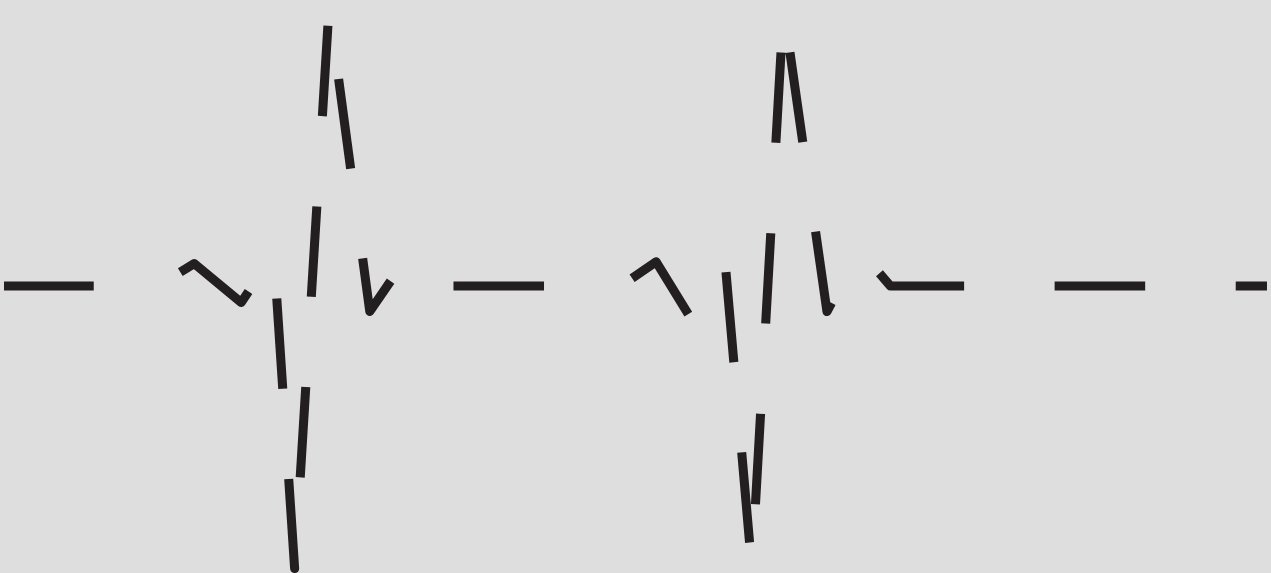
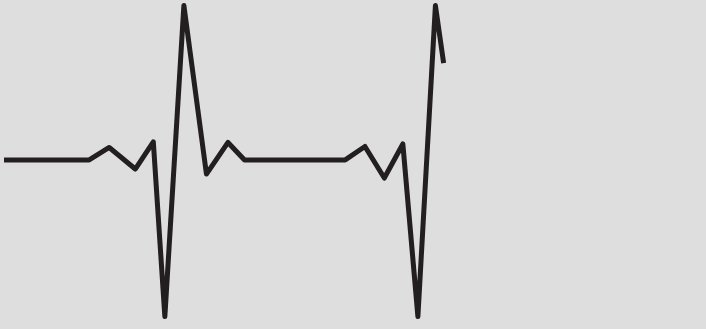
내가 원하는 결과물은 아래와 같다.

먼저 svg파일을 다운받거나 만들어야 한다.
나는 일러스트레이터 패스툴로 금방 그렸다.
HTML
<body>
<div class="pulse_con">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1395 630">
<defs>
<style>
.cls-1 {
fill: none;
stroke: #231f20;
stroke-linejoin: round;
stroke-width: 10px;
}
</style>
</defs>
<title>Asset 2</title>
<g id="Layer_2" data-name="Layer 2">
<g id="Layer_1-2" data-name="Layer 1">
<polyline class="cls-1" points="0 312.85 170 312.85 210 288 262 331 298 277 321 625 359 5 404 341 447 278 480 312.85 681 312.85 720.33 286 759 349 796 281 826 625 861 5 909 341 945 273 979 312.85 1395 312.85" />
</g>
</g>
</svg>
</div>
</body>먼저 svg를 HTML에 붙여넣는다.
코드가 길지만 결국에 선을 나타내는 건 <polyline class="cls-1" .... /> 이다.
<g ....>는 그룹(group)의 약자로 여기선 사용할 일이 없으므로 지워도 상관 없다.
Polyline, Path
Polyline과 Path는 큰 차이가 없다. 곡선을 나타낼 때 Polyline이 Path보다 더 많은 개수가 사용된다고 하나 크게 의미 없다.
혹시라도 polyline를 path로 바꿔 쓰고 싶다면 아래처럼 코드를 수정하면 된다.
<path class="cls-1" d="M0 312.85 170 .... />
만약 svg의 마지막 지점과 처음 지점을 연결해야 한다면 마지막에 z를 추가한다.
<path class="cls-1" d="M0 312.85 170 .... 312.85z />
지금은 마지막과 처음을 연결할 일이 없으므로 사용하지 않는다.
어디까지나 설명을 위해서 언급한 내용이며 나는 Polyline을 쓰겠다.
애니메이션 효과
stroke-dasharray는 SVG의 점선을 만들어주는 코드다.




stroke-dasharray가 10이면 시작지점부터 10까지 점선을 만들고 10만큼 간격을 띄운 후 다시 점선을 만든다.
stroke-dashoffset은 SVG은 stroke-dasharray의 시작 지점을 정하는 코드다.



특이한 점이라면 0으로 향해야 앞으로 가는 애니메이션 효과가 있다.
이 부분은 개발자도구로 직접 수치를 조절해보면서 감을 익히는 것이 좋다.
길이 계산
이제 우리는 svg의 총 길이를 구해야 한다.
다행히 자바스크립트의 힘을 빌려 쉽게 구할 수 있다.
JavaScript
var myPath = document.querySelector("path");
var length = myPath.getTotalLength();
console.log(length);
// 4033.64599609375반올림해서 svg의 총 길이는 4034이다.
CSS
stroke-dasharray: 4034 를 입력하면 전체 길이의 점선이 만들어진다.
그리고 stroke-dashoffset: 4034 에서 0으로 향하는 키프레임을 추가하면 앞으로 선이 이동하는 효과가 나타난다.

body {
background: #dedede;
}
.cls-1 { stroke-dasharray: 4034; stroke-dashoffset: 4034; animation: dash 3s linear infinite; }
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
만약 stroke-dashoffset을 총길이의 2배로 하면 나타났다 사라지는 효과가 된다.