
[SCSS] Live Sass Compiler 설정
Lpla
·2021. 5. 9. 17:41

vscode의 Live Sass Compiler를 사용하다보면 느끼는 두 가지 불편사항이 있다.
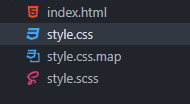
첫째는 불필요한 map 파일이 생성되고 css 파일 하단에 map 주석이 생성되는 점이다.
두번째는 컴파일된 css파일이 강제로 expanded 스타일로 생성되는 점이다.



다행히 설정에서 이 문제들을 해결할 수 있다.
먼저 vscode의 설정(ctrl + ,)에 들어간다.

그리고 Live Sass Compile를 검색하고 Settings: Generate Map을 settings.json에서 편집한다.


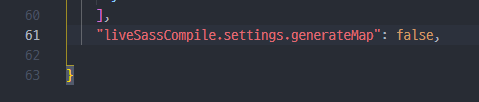
그러면 "liveSassCompile.settings.generateMap" 이 나타나는데 이 값을 false로 저장한다.
처음부터 false로 되어 있다면 그 상태 그대로 다시 저장한다.
그리고 map 파일을 지운 다음 scss 파일로 돌아가 저장을 하게 되면 css 파일 하단에 map 주석이 사라지고 더 이상 map 파일이 생성되지 않는다.


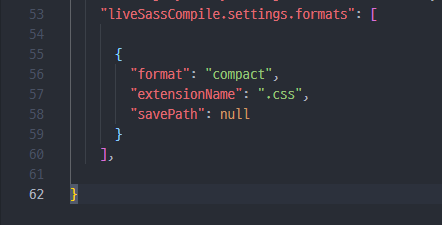
컴파일된 css의 포맷 스타일을 바꾸기 위해서는 마찬가지로 Settings: Formats을 settings.json에서 편집한다.


여기서 "format": "expanded" 를 "compact" 로 바꾸고 저장한다.

그리고 scss 파일로 돌아가 저장을 하게 되면 compact 스타일로 저장된 css를 확인할 수 있다.

sass의 포맷 스타일은 총 네 가지로 설정할 수 있다.
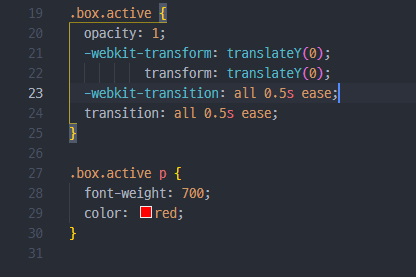
/* expanded 스타일 */
html, body {
height: 100%;
margin: 0;
}
section {
height: 100%;
position: relative;
}
.box {
margin: 0 auto;
text-align: center;
opacity: 0;
-webkit-transform: translateY(30px);
transform: translateY(30px);
}
.box.active {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.box.active p {
font-weight: 700;
color: red;
}/* nested 스타일 */
html, body {
height: 100%;
margin: 0; }
section {
height: 100%;
position: relative; }
.box {
margin: 0 auto;
text-align: center;
opacity: 0;
-webkit-transform: translateY(30px);
transform: translateY(30px); }
.box.active {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease; }
.box.active p {
font-weight: 700;
color: red; }/* compact 스타일 */
html, body { height: 100%; margin: 0; }
section { height: 100%; position: relative; }
.box { margin: 0 auto; text-align: center; opacity: 0; -webkit-transform: translateY(30px); transform: translateY(30px); }
.box.active { opacity: 1; -webkit-transform: translateY(0); transform: translateY(0); -webkit-transition: all 0.5s ease; transition: all 0.5s ease; }
.box.active p { font-weight: 700; color: red; }/* compressed 스타일 */
html,body{height:100%;margin:0}section{height:100%;position:relative}.box{margin:0 auto;text-align:center;opacity:0;-webkit-transform:translateY(30px);transform:translateY(30px)}.box.active{opacity:1;-webkit-transform:translateY(0);transform:translateY(0);-webkit-transition:all 0.5s ease;transition:all 0.5s ease}.box.active p{font-weight:700;color:red}





