
[JavaScript] Datepicker 사용법(설치, 한글, 스킨)
Lpla
·2021. 6. 15. 23:03

1. 준비
jQuery는 Datepicker라는 날짜 선택창을 지원한다.
Datepicker를 사용하기 위해서는 jQuery와 jQuery-UI까지 설치해야 한다.
공식 사이트에서 다운 받아 설치하거나 CDN으로 설치할 수 있다.
Download Builder | jQuery UI
Download Builder
jqueryui.com
jqueryui - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
A curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 11% of all websi
cdnjs.com
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" integrity="sha512-aOG0c6nPNzGk+5zjwyJaoRUgCdOrfSDhmMID2u4+OIslr0GjpLKo7Xm0Ao3xmpM4T8AmIouRkqwj1nrdVsLKEQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
jQuery-UI의 장점은 사용법이 간단하다는 데 있다.
<input class="datepicker">
<script>
$(function(){
$('.datepicker').datepicker();
})
</script>input 요소를 만들고 자바스크립트로 $('.datepicker').datepicker(); 을 입력하면 날짜 선택창이 등장한다.

2. 한국어 변환
하지만 기본 Datepicker는 국내에서 사용하기에 적절하지 못하다.
날짜가 영어로 표시되고, 달력 순서도 월-일-연도 순서라 가독성이 떨어진다.
이 부분은 외우기보다 이해만 하고 복사붙여넣기 해서 사용하는 게 속 편하다.
$.datepicker.setDefaults({
dateFormat: 'yy-mm-dd',
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNames: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesShort: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showMonthAfterYear: true,
yearSuffix: '년'
});
$(function () {
$('.datepicker').datepicker();
});
3. 테마 사용
Datepicker의 치명적인 단점 중에 하나는 디자인이 매우 구리다는 점이다.
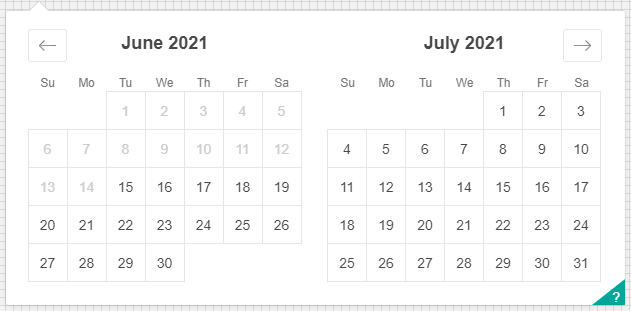
다행히 jQuery도 이 문제를 인지하고 있는지 25가지 테마를 지원한다.
ThemeRoller | jQuery UI
First Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Second Phasellus mattis tincidunt nibh. Third Nam dui erat, auctor a, dignissim quis. A button element An icon-only button Standard Automatic Insurance Book Now! Lore
jqueryui.com

놀랍게도 기본 스킨이 선녀 같다.
jQuery-UI의 datepicker가 아닌 다른 라이브러리를 찾아보면 디자인이 예쁜 날짜 선택창이 여러개 있다.



하지만 메뉴얼을 새로 익혀야하고 관련 정보도 국내엔 거의 찾아볼 수 없기 때문에 해외 사이트를 많이 참고해야 한다.
jQuery-UI datepicker를 잘 다룰 수 있으면 다른 라이브러리를 사용하더라도 금방 적응할 수 있을 테지만 그렇지 않다면 jQuery-UI를 사용하는 것을 추천한다.
하지만 예쁜 디자인이 아예 없는 것은 아니다.
다행히 국내에 잘 만든 커스텀 스킨이 존재한다. 역시 국산이 최고다.
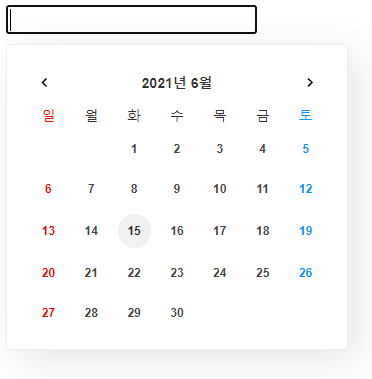
3-1. 펄스나인님의 Datepicker
[펄스나인] 쉽게쓰는 UI/UX - Datepicker (한글달력) > SIR
작업중에 구현했던 부분 공유 드립니다~
JQuery UI 에서 지원하는 Datepicker 의 한글적용 및
스타일 변경입니다.
첨부된 파일 압축푸셔서 in
sir.kr

내가 알던 그 찐따같던 datepicker가 맞나?
정말 예쁜 datepicker 스킨이다.
사용법은 아래 css와 이미지 파일 하나를 추가하면 된다.
이미지 파일은 좌우 버튼을 나타내는 화살표 이미지다.
.ui-widget-header { border: 0px solid #dddddd; background: #fff; }
.ui-datepicker-calendar>thead>tr>th { font-size: 14px !important; }
.ui-datepicker .ui-datepicker-header { position: relative; padding: 10px 0; }
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default,
.ui-button,
html .ui-button.ui-state-disabled:hover,
html .ui-button.ui-state-disabled:active { border: 0px solid #c5c5c5; background-color: transparent; font-weight: normal; color: #454545; text-align: center; }
.ui-datepicker .ui-datepicker-title { margin: 0 0em; line-height: 16px; text-align: center; font-size: 14px; padding: 0px; font-weight: bold; }
.ui-datepicker { display: none; background-color: #fff; border-radius: 4px; margin-top: 10px; margin-left: 0px; margin-right: 0px; padding: 20px; padding-bottom: 10px; width: 300px; box-shadow: 10px 10px 40px rgba(0, 0, 0, 0.1); }
.ui-widget.ui-widget-content { border: 1px solid #eee; }
#datepicker:focus>.ui-datepicker { display: block; }
.ui-datepicker-prev,
.ui-datepicker-next { cursor: pointer; }
.ui-datepicker-next { float: right; }
.ui-state-disabled { cursor: auto; color: hsla(0, 0%, 80%, 1); }
.ui-datepicker-title { text-align: center; padding: 10px; font-weight: 100; font-size: 20px; }
.ui-datepicker-calendar { width: 100%; }
.ui-datepicker-calendar>thead>tr>th { padding: 5px; font-size: 20px; font-weight: 400; }
.ui-datepicker-calendar>tbody>tr>td>a { color: #000; font-size: 12px !important; font-weight: bold !important; text-decoration: none;}
.ui-datepicker-calendar>tbody>tr>.ui-state-disabled:hover { cursor: auto; background-color: #fff; }
.ui-datepicker-calendar>tbody>tr>td { border-radius: 100%; width: 44px; height: 30px; cursor: pointer; padding: 5px; font-weight: 100; text-align: center; font-size: 12px; }
.ui-datepicker-calendar>tbody>tr>td:hover { background-color: transparent; opacity: 0.6; }
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus,
.ui-button:hover,
.ui-button:focus { border: 0px solid #cccccc; background-color: transparent; font-weight: normal; color: #2b2b2b; }
.ui-widget-header .ui-icon { background-image: url('./btns.png'); }
.ui-icon-circle-triangle-e { background-position: -20px 0px; background-size: 36px; }
.ui-icon-circle-triangle-w { background-position: -0px -0px; background-size: 36px; }
.ui-datepicker-calendar>tbody>tr>td:first-child a { color: red !important; }
.ui-datepicker-calendar>tbody>tr>td:last-child a { color: #0099ff !important; }
.ui-datepicker-calendar>thead>tr>th:first-child { color: red !important; }
.ui-datepicker-calendar>thead>tr>th:last-child { color: #0099ff !important; }
.ui-state-highlight,
.ui-widget-content .ui-state-highlight,
.ui-widget-header .ui-state-highlight { border: 0px; background: #f1f1f1; border-radius: 50%; padding-top: 10px; padding-bottom: 10px; }
.inp { padding: 10px 10px; background-color: #f1f1f1; border-radius: 4px; border: 0px; }
.inp:focus { outline: none; background-color: #eee; }
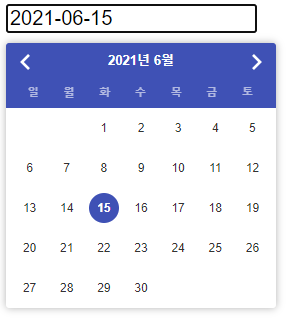
3-2. 소소노리님의 머티리얼 디자인
Datepicker 머티리얼 디자인 스타일 > SIR
매번 질문게시판을 통해 많은 도움을 받고 있습니다.
저도 아주 조금이나마 도움이 되고자 이렇게 글을 남깁니다.
Datepicker
sir.kr

머티리얼 UI 느낌이 나는 스킨이다.
아마도 이 디자인을 참고했을 것으로 추측된다.
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
파일을 조금만 건드리면 색상도 변경하여 더욱 멋진 스킨을 사용할 수 있다.

사용법은 위 링크에 접속하여 첨부파일을 받아 압축을 해제하고 jquery-ui.css, jquery-ui.min.js, images 폴더를 추가하기만 하면 된다.
혹시 몰라 백업용으로 아래 첨부 파일을 올리지만 가급적 링크를 통해 원본 파일을 받도록 하자.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"
integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"
integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"
integrity="sha512-aOG0c6nPNzGk+5zjwyJaoRUgCdOrfSDhmMID2u4+OIslr0GjpLKo7Xm0Ao3xmpM4T8AmIouRkqwj1nrdVsLKEQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="./jquery-ui.css">
<script src="./jquery-ui.min.js"></script>





