[CSS] IE에서 position: sticky 사용하기
Lpla
·2021. 11. 17. 21:55

1. position: sticky 소개
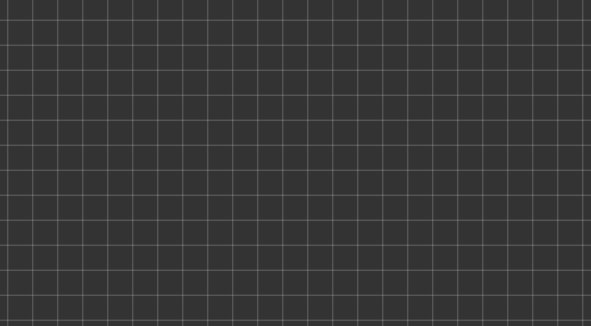
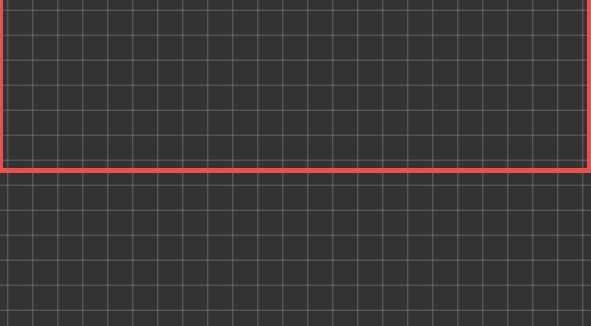
<div id="parent">
<div id="sticky"></div>
</div>body { height: 400vh; }
#parent { height: 100vh; position: relative; top: 100vh; border: 5px solid #EB514C; box-sizing: border-box; }
#sticky { position: sticky; height: 200px; top: 0; background-color: #FFF4ED; }
2. 주의사항
단 sticky를 사용할 때 알아둬야 할 사항이 몇 가지 있다.
1. sticky 요소는 top, right, bottom, left 속성을 부여해야 한다.
2. 부모 요소에 overflow: hidden / scroll / auto 속성이 있으면 sticky가 동작하지 않는다.
그리고 3. 익스플로러 환경에서 지원하지 않는다.


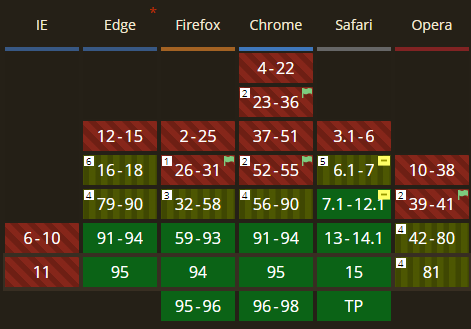
2021년 10월 기준 우리나라의 IE 점유율은 1.71%다.
엄청 줄었네. 이 정도면 고려 안 해도 될 거 같다. 그냥 아래 내용 보지말고 마음껏 sticky 사용하자.
하지만 업체나 회사에서 아득아득 IE에서도 지원해야한다고 하면 다음 라이브러리를 사용하여 해결할 수 있다.
3. stickybits.js
파일은 공식 깃허브에서 다운받거나 3.7.9 버전 파일을 첨부했으니 이것을 받아도 된다.
GitHub - dollarshaveclub/stickybits: Stickybits is a lightweight alternative to `position: sticky` polyfills 🍬
Stickybits is a lightweight alternative to `position: sticky` polyfills 🍬 - GitHub - dollarshaveclub/stickybits: Stickybits is a lightweight alternative to `position: sticky` polyfills 🍬
github.com
사용법은 간단하다.
다운받은 stickybits.js 스크립트를 추가하고 아래 코드를 작성한다.
<script>
stickybits('#sticky');
</script>
#sticky 자리에는 sticky 속성이 있는 요소를 지정하면 된다.
그러면 부모 요소에 다다랐을 때 fixed 속성으로 바뀌고 벗어나면 fixed 속성이 사라진다.
fixed 속성을 부여하기 때문에 sticky와 100% 동일하지는 않지만 스크롤시 따라오는 효과는 유사하다.

해당 요소가 top: 0 대신 다른 값을 부여하고 싶다면 stickyBitStickyOffset을 사용하면 된다.
<script>
stickybits('#sticky', {stickyBitStickyOffset: 100}); // top: 100px 만큼 띄울 때
</script>