
[JavaScript] 클릭 이벤트로 Swiper 슬라이드 내용 변경
Lpla
·2022. 5. 22. 22:37

1. 기능 설명
탭을 클릭하면 클릭한 값과 일치하는 슬라이드만 보여주는 방법에 대해 알아보겠다.
예시를 보자.
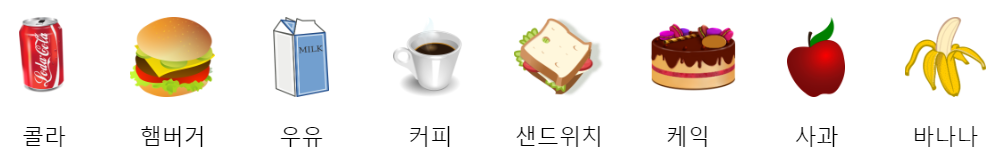
아래와 같이 총 8개의 이미지가 있고 이것을 "음료", "빵", "과일" 로 분류하고자 한다.

그래서 "음료" 탭을 클릭했을 때는 콜라, 우유, 커피 슬라이드만 보여주고
"빵" 탭을 클릭했을 때는 햄버거, 샌드위치, 케익 슬라이드만 보여주고
"과일" 탭을 클릭했을 때는 사과, 바나나 슬라이드만 보여주고 싶다.
2. 단순 구현
단순하게 구현하는 방법은 각각 Swiper를 따로 만들어서 탭을 클릭했을 때 해당 Swiper만 보여주고 나머지는 숨기도록 하는 것이다.
See the Pen 클릭 이벤트로 Swiper 슬라이드 내용 변경(좋지 않은 예시) by lpla (@lpla) on CodePen.
다만 이 경우에 가령 "음료" 탭에 "주스" 라는 슬라이드를 추가하기 위해서는 전체와 음료 두 군데 추가해야 하고,
내용을 수정하거나 변경하는 것 역시 두 번 작업해야 한다.
HTML도 그만큼 길어지는 것도 단점이라면 단점이다.
3. 실제 구현
See the Pen 클릭 이벤트로 Swiper 슬라이드 내용 변경 by lpla (@lpla) on CodePen.
각 슬라이드마다 "음료", "빵", "과일"에 해당하는 분류값을 data-type으로 추가한다.
탭을 클릭했을 때 텍스트와 data-type의 값이 일치하는 슬라이드만 불러오기 위해서다.
탭을 클릭하면 swiper-wrapper의 내용이 바뀐다.
따라서 최초의 swiper-wrapper를 변수로 저장해야 내용이 바뀌더라도 다시 불러올 수 있다.
const cloneSlide = $('.view_section .swiper-wrapper').html();const arraySlide = [];
$('.view_section .swiper-slide').each(function(i, e) {
arraySlide.push(e);
})cloneSlide는 swiper-wrapper의 내용을 기억하는 변수이고
arraySlide는 각각의 swiper-slide를 배열로 만든 변수이다.
const type = $(this).text();
if (type === '전체') {
$('.view_section .swiper-wrapper').append(cloneSlide);
} else {
$(arraySlide).each(function(i, e) {
const exist = $(e).attr('data-type').indexOf(type);
if (exist >= 0) {
$('.view_section .swiper-wrapper').append(e);
}
});
}
type 변수는 클릭한 탭의 텍스트다.
type이 전체라면 cloneSlide를 추가하고 아니라면 type과 data-type이 일치하는 슬라이드만 추가한다.





