
웹디자인기능사 실기 공개문제 - Green복지재단 (2)
Lpla
·2020. 4. 5. 17:47
저번 시간에는 그린복지재단의 헤더 부분을 제작했습니다.
이번 시간에는 바로 그 아래 Slide 영역을 제작하겠습니다.
임시로 쓸 이미지 3장을 준비해두시고 진행하면 됩니다.
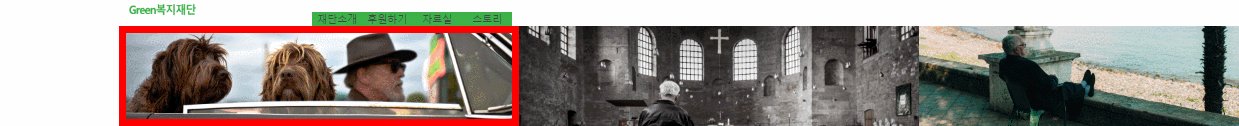
이번 목표는 아래와 같은 가로 슬라이드를 완성하는 것입니다.
결과물

지시사항


B. Slide는 웹디자인기능사 시험의 꽃이라고 할 수 있는 부분입니다.
완성된 디자인에서 가장 눈에 띄는 영역이기 때문에 디자인에 많은 신경을 써야 하며, 자바스크립트의 활용과 이해도를 측정할 수 있기 때문이죠.
따라서 슬라이드 영역을 무사히 제작하는데 성공했다면 8~90%의 합격이라고 해도 과언이 아닙니다.
유형은 크게 세 가지로, 1. 가로 슬라이드(좌,우), 2. 세로 슬라이드(상하), 3. 페이드 인 아웃입니다.
난이도는 셋 다 비슷하고 다만 어떤 식으로 구현할지는 여러가지 방법이 있습니다.
세로 슬라이드와 페이드 인 아웃은 다음 시간에 알아보도록 하고 가로 슬라이드만 살펴보겠습니다.
(사실 하나만 할 줄 알면 응용해서 다른 것도 쉽게 만들 수 있습니다.)
가로 슬라이드는 크게 두 가지 형태가 있습니다.


프레임이 낮아서 잘 구분이 안 갈 수 있는데 자세히 보면 그 차이가 분명히 보입니다.
구현은 첫번째로 돌아가는 슬라이드가 조금 더 쉽지만 저는 이어지는 방식이 더 자연스러워서 실제 시험장에서는 이어지도록 제작했습니다.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Green복지재단</title>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/main.css" />
<script src="script/jquery-3.3.1.js"></script>
<script src="script/main.js"></script>
</head>
<body>
<header class="clearfix">
<!-- 헤더 부분 -->
</header>
<section id="slide_container">
<div id="slide_wrap">
<div class="slide_box" id="slide_box_1">
<img src="images/slide_img_1.png" alt="슬라이드1" />
</div>
<div class="slide_box" id="slide_box_2">
<img src="images/slide_img_2.png" alt="슬라이드2" />
</div>
<div class="slide_box" id="slide_box_3">
<img src="images/slide_img_3.png" alt="슬라이드3" />
</div>
</div>
</section>
</body>
</html>
CSS
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
a{
color: black;
text-decoration: none;
}
img{
border: 0;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
/*body*/
body{
width: 1200px;
margin: 0 auto;
position: relative;
}
header{
width: 100%;
height: 100px;
position: relative;
}
#slide_container{
width: 1200px;
height: 300px;
background-color: #ef80ef;
overflow: hidden;
}
#main_container{
width: 100%;
height: 200px;
background-color: #3cb149;
}
footer{
width: 100%;
height: 100px;
background-color: #3cb149;
}
/*body end*/
/*slide*/
#slide_wrap{
width: 3600px;
background-color: red;
position: relative;
}
#slide_wrap>div{
float: left;
}
/*slide end*/
html과 css는 단순합니다.
slide_container, slide_wrap, slide_box 이렇게 세 종류가 있으며 slide_box는 각각 이미지를 담은 요소입니다.
slide_wrap은 3개의 이미지를 한줄로 정렬시킨 요소로 width는 이미지 3장의 width를 합친 것과 같습니다.
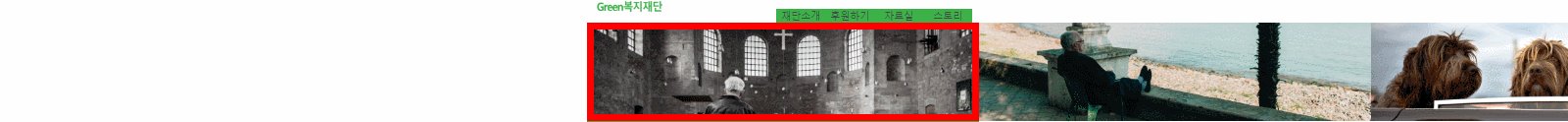
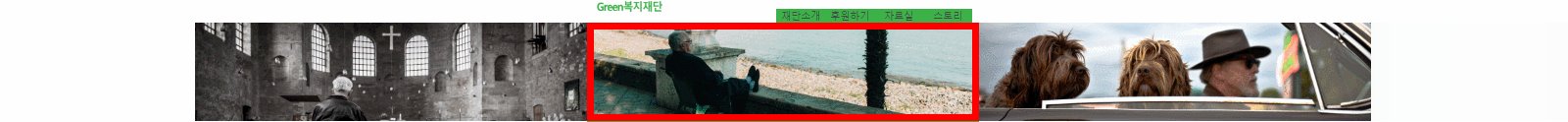
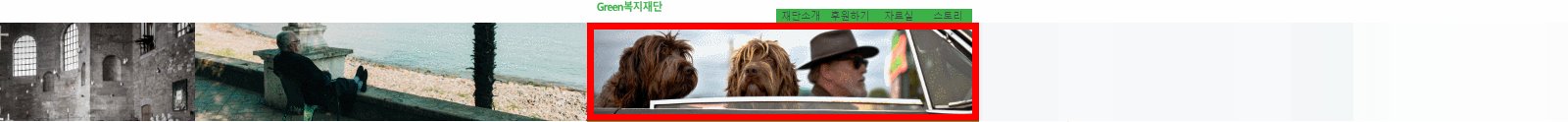
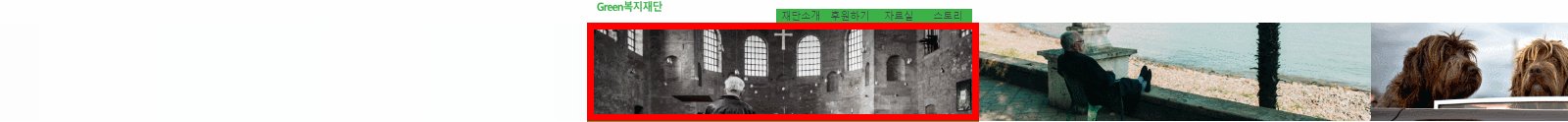
slide_container는 실제 웹사이트에서 보여지는 영역으로 아래 이미지에서 빨간 테두리 영역입니다.


하지만 실제 웹사이트에서 위처럼 보여지게 되면 안되므로 slide_container에 overflow: hidden을 사용하여 빨간 테두리 밖의 요소들은 숨김 처리했습니다.
이제 남은 것은 이미지를 움직이게 하는 것 하나입니다.
외우려고 하지 말고 세 개의 이미지가 한 줄로 나란히 있다고 생각해봅시다. 어떻게 해야 자연스럽게 이미지 슬라이드를 만들 수 있을까요?
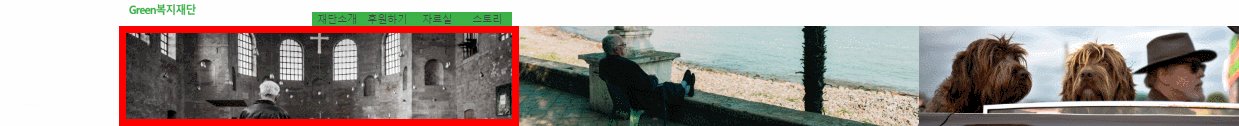
- 먼저 slide_wrap은 왼쪽으로 이미지 1개의 width만큼 이동해야 합니다. 그러면 두번째 이미지가 slide_container로 들어옵니다.
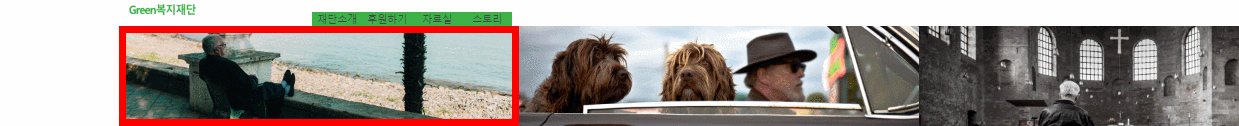
- 3초 뒤에 또 다시 왼쪽으로 한 번 더 이동해야 합니다. 그러면 세번째 이미지가 slide_container로 들어 옵니다.
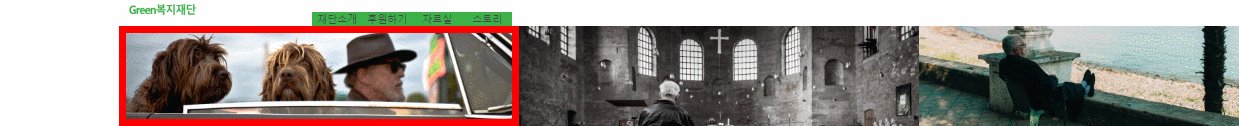
- 이제 다시 첫번째 이미지를 보여줘야 합니다.
가장 쉬운 방법은 slide_wrap을 원래 위치로 되돌리는 것입니다. 위 과정을 통해서 slide_wrap은 왼쪽으로 2400px 만큼 밀려있는 상황입니다.
이를 다시 0px로 변경하면 제자리로 돌아옵니다. 이 방식이 '첫번째로 돌아가는 슬라이드'입니다.
하지만 이 방식의 단점은 세번째 이미지에서 첫번째로 돌아갈 때 두번째 이미지도 스쳐지나가기 때문에 외관상 썩 예쁘지 않다는 점입니다.
실제 시험장에서 감점 요인은 아니라고 생각되지만 스스로의 만족을 위해서 '첫번째와 이어지는 슬라이드'로 만들었습니다.
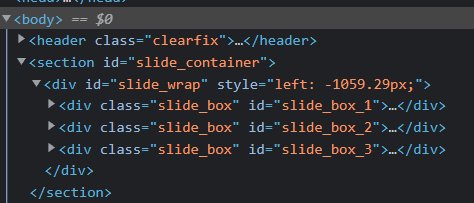
- 먼저 slide_wrap은 왼쪽으로 이미지 1개의 width만큼 이동해야 합니다. 그러면 두번째 이미지가 slide_container로 들어옵니다. (slide_box_1 - slide_box_2 - slide_box_3)
- 제일 앞에 있는 slide_box를 맨 뒤에 있는 slide_box 뒤로 옮깁니다. (slide_box_2 - slide_box_3 - slide_box_1)
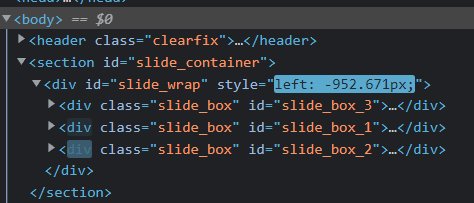
- 3초 뒤에 또 다시 왼쪽으로 한 번 더 이동합니다. 그러면 세번째 이미지가 slide_contatiner로 들어 옵니다.
- 제일 앞에 있는 slide_box를 맨 뒤에 있는 slide_box 뒤로 옮깁니다. (slide_box_3 - slide_box_1 - -slide_box_2)
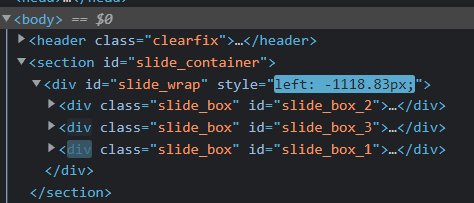
- 3초 뒤에 또 다시 왼쪽으로 한 번 더 이동합니다. 그러면 첫번째 이미지가 slide_contatiner로 들어 옵니다.
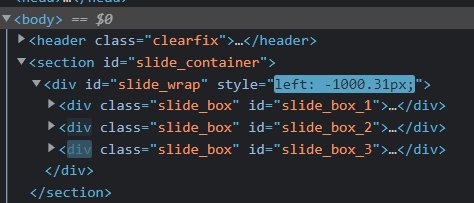
- 제일 앞에 있는 slide_box를 맨 뒤에 있는 slide_box 뒤로 옮깁니다. (slide_box_1 - slide_box_2 - -slide_box_3)
첫번째로 돌아가는 슬라이드
$(document).ready(function(){
//slide
num = 1;
setInterval(function(){
if (num < 3) {
$('#slide_wrap').animate({
left: -1200 * num
});
num += 1;
} else if (num == 3){
$('#slide_wrap').animate({
left: 0
})
num = 1;
}
},3000);
//slide end
}); //end
첫번째와 이어지는 슬라이드
$(document).ready(function(){
//slide
setInterval(function(){
$('#slide_wrap').animate({
left: '-1200px'
},function(){
$('.slide_box').eq(0).appendTo('#slide_wrap');
$('#slide_wrap').css({
left:0
});
});
},3000);
//slide end
}); //end
코드는 길지도 않고 복잡하지도 않습니다. 직접 타이핑하면서 손에 익히길 바랍니다.
setInterval(function(){ -내용- },3000)
3초 마다 -내용-을 반복한다.
$('#slide_wrap').animate({ });
ID가 slide_wrap에 애니메이션 효과를 준다.
$('.slide_box').eq(0).appendTo('#slide_wrap')
Class가 slide_box의 0번째 요소를 ID slide_wrap의 마지막으로 옮긴다.
2021.11.23 추가
jQuery animate()에는 버그 아닌 버그가 존재합니다.
창을 최소화하거나 다른 탭으로 전환했다가 다시 원래 창으로 돌아오게 되면 그동안 멈춰있었던 애니메이션이 한꺼번에 실행됩니다. 테스트를 여러번 해보니 매번 그런 것은 아니고 가끔씩 발생하는 현상입니다.
그 결과 아래와 같은 대참사가 벌어집니다.


다행히 아주 쉽게 문제를 해결할 수 있습니다.
바로 animate() 앞에 .stop() 을 추가하기만 하면 됩니다. 아래처럼요.
$('#slide_wrap').stop().animate({
...
});
.stop()이 무엇일까요? .animate()와 마찬가지로 .stop()도 제이쿼리 문법입니다.
.stop()은 현재 실행 중인 애니메이션을 모두 중단합니다. 단지 그게 전부입니다.
하지만 .stop()이 단독으로 쓰이는 경우는 많이 없습니다. 주로 stop 뒤에 다른 애니메이션 효과를 붙여써 해당 애니메이션만 바로 실행되도록 합니다.
.stop()은 실무에서 유용하게 쓰이는 메서드로 잘 기억해두시면 좋습니다.





