
VSCode JQuery 코드힌트 안보이는 문제 해결
Lpla
·2020. 9. 27. 02:57

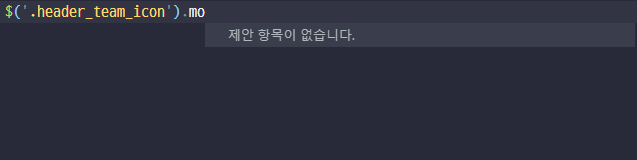
어느날부터 집에 설치된 VSCode에서 자바스크립트 코드힌트가 나오지 않았다.
아니, 자세히 살펴보니 자바스크립트는 문제 없었고 제이쿼리 코드힌트가 나오지 않았다.


문제 해결방법은 VSCode 터미널에 다음 명령어를 입력하면 된다.
npm install @types/jquery --save
타입스크립트에서 제이쿼리를 사용하는 방법이라고 한다.

......난 타입스크립트를 쓸 줄 모르는데 뭘까?
예전에 node.js와 eslint를 설치하면서 문제가 생긴 모양이다.


결과적으로 제이쿼리 코드힌트가 아주 잘 보인다.
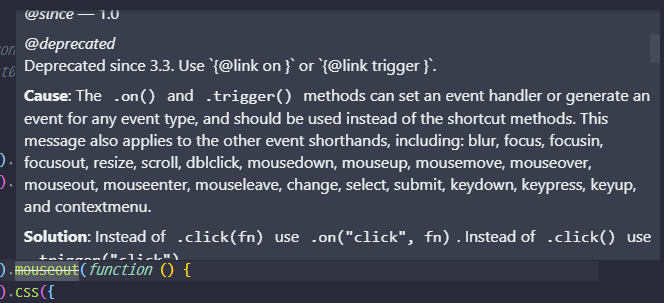
그런데 이번에는 제이쿼리 문법에 취소선이 생겼다.
실행은 문제없이 되지만 매우 거슬리는 관계로 없애는 방법을 찾아봤다.


원인은 on()이나 trigger() 방식을 사용하지 않아서였다.
그런데 jQuery사이트나 w3schools을 봐도 .mouseover() 형태로 쓰고 있는데 과연 이게 취소선을 줄 만큼 문제인지 싶었다.
어찌됐건 권장하는 방식으로 쓰니 취소선은 사라졌다.
on()을 사용하는 것과 그렇지 않은 것에 대해서 조금 찾아봤는데 아래 링크를 보면 도움이 될 것이다.
JQuery 클릭 이벤트 on("click") 과 click() 의 차이
on("click") 과 click() 의 차이점은 동적으로 이벤트를 바인딩할 수 있는지의 차이다. on("click")은 동적으로 가능하고 click()은 최초에 선언된 element에만 동작한다. 아래 예제 소스로 차이점을 알아보�
lookingfor.tistory.com




