
[CSS] 형광펜 효과
Lpla
·2020. 12. 20. 22:01
반응형

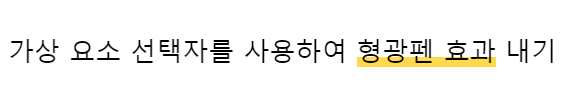
1. 가상 요소 선택자 (:before, :after)

<div>
<p>가상 요소 선택자를 사용하여 <span>형광펜 효과</span> 내기</p>
</div>
p {font-size: 26px; position: relative; display: inline-block;}
span {position: relative; display: inline-block;}
span:before {content:""; display:inline-block; width: 100%; height: 10px; display: inline-block; background: #FFD84B; position: absolute; bottom: 0; left: 0; z-index: -1;}
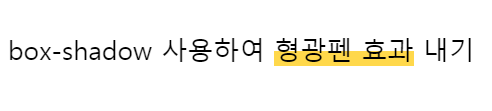
2. box-shadow

p {font-size: 26px; position: relative; display: inline-block;}
span {position: relative; display: inline-block; box-shadow: inset 0 -15px #FFD84B;}
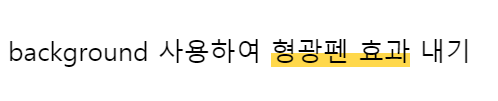
3. background

p {font-size: 26px; position: relative; display: inline-block;}
span {position: relative; display: inline-block; background: linear-gradient(to top, #FFD84B 40%, transparent 40%);}
반응형





