
그누보드 게시글을 클릭하면 원하는 페이지로 이동하기
Lpla
·2021. 1. 19. 23:31

1. 용도
일반적으로 그누보드 게시글을 클릭하면 게시글 본문으로 이동한다.
하지만 유튜브나 인스타그램, 페이스북, 네이버 블로그 같은 페이지로 바로 이동하고 싶은 경우가 있다.
그누보드는 게시글 작성시 하단에 링크를 첨부할 수 있는데 이 링크로 이동하는 방법에 대해 알아보겠다.
2. 코드 수정
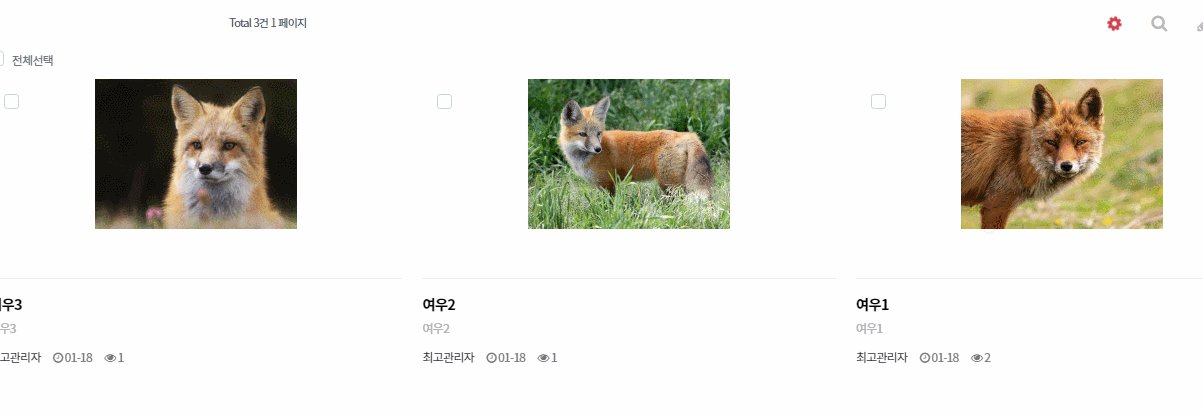
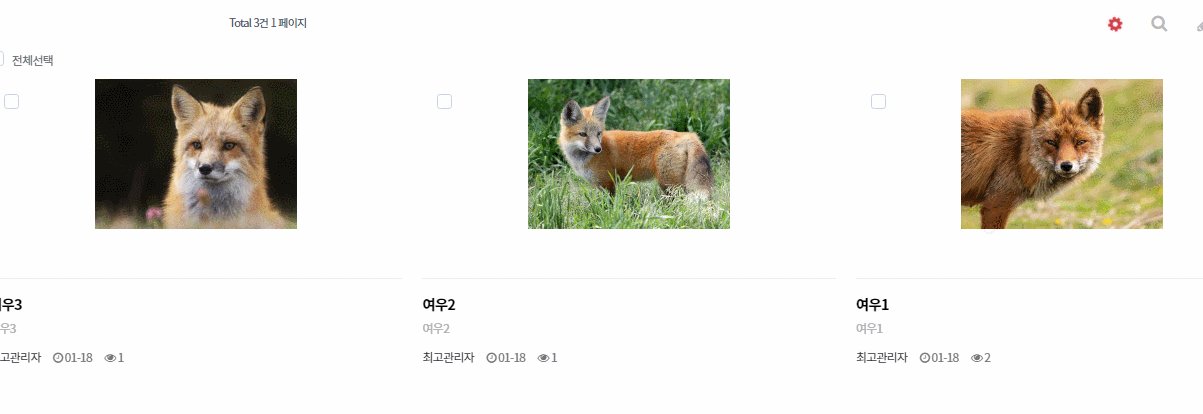
예시로 사용한 게시판은 gallery이다.
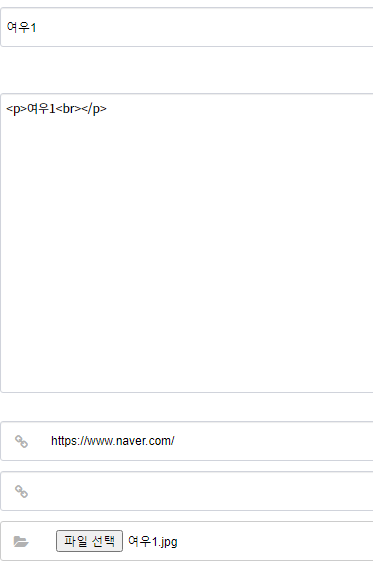
임시로 아래와 같은 이미지와 링크를 추가한 게시글 3개를 생성했다.


skin/board/gallery/list_skin.php 를 연다.
109번째 줄을 보면 아래 코드가 보인다. (버전에 따라 다를 수 있다.)
<div class="gall_img">
<a href="<?php echo $list[$i]['href'] ?>">
<?php
if ($list[$i]['is_notice']) { // 공지사항
?>
<span class="is_notice">공지</span>
<?php } else {
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if ($thumb['src']) {
$img_content = '<img src="' . $thumb['src'] . '" alt="' . $thumb['alt'] . '" >';
} else {
$img_content = '<span class="no_image">no image</span>';
}
echo run_replace('thumb_image_tag', $img_content, $thumb);
}
?>
</a>
</div>
<div class="gall_text_href">
<?php if ($is_category && $list[$i]['ca_name']) { ?>
<a href="<?php echo $list[$i]['ca_name_href'] ?>" class="bo_cate_link"><?php echo $list[$i]['ca_name'] ?></a>
<?php } ?>
<a href="<?php echo $list[$i]['href'] ?>" class="bo_tit">
<?php // echo $list[$i]['icon_reply'];
?>
<!-- 갤러리 댓글기능 사용시 주석을 제거하세요. -->
<?php echo $list[$i]['subject'] ?>
<?php
// if ($list[$i]['file']['count']) { echo '<'.$list[$i]['file']['count'].'>'; }
if ($list[$i]['icon_new']) echo "<span class=\"new_icon\">N<span class=\"sound_only\">새글</span></span>";
if (isset($list[$i]['icon_hot'])) echo rtrim($list[$i]['icon_hot']);
//if (isset($list[$i]['icon_file'])) echo rtrim($list[$i]['icon_file']);
//if (isset($list[$i]['icon_link'])) echo rtrim($list[$i]['icon_link']);
if (isset($list[$i]['icon_secret'])) echo rtrim($list[$i]['icon_secret']);
?>
<?php if ($list[$i]['comment_cnt']) { ?><span class="sound_only">댓글</span><span class="cnt_cmt"><?php echo $list[$i]['wr_comment']; ?></span><span class="sound_only">개</span><?php } ?>
</a>
<span class="bo_cnt"><?php echo utf8_strcut(strip_tags($list[$i]['wr_content']), 68, '..'); ?></span>
</div>
여기서 a태그의 php구문만 자세히 보면 된다.
$list[$i]['href'] 를 $list[$i]['wr_link1'] 으로 수정한다.
총 두 군데 수정해야 하는데, 처음 a태그는 이미지 클릭시 이동할 페이지, 두번째 a태그는 게시글 제목을 클릭시 이동할 페이지를 지정하는 구문이다.
만약 새 창으로 열고 싶다면 뒤에 target="_blank" 를 추가하면 된다.
<div class="gall_img">
<!-- 수정할 부분 1 -->
<a href="<?php echo $list[$i]['wr_link1'] ?>" target="_blank">
<?php
if ($list[$i]['is_notice']) { // 공지사항
?>
<span class="is_notice">공지</span>
<?php } else {
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if ($thumb['src']) {
$img_content = '<img src="' . $thumb['src'] . '" alt="' . $thumb['alt'] . '" >';
} else {
$img_content = '<span class="no_image">no image</span>';
}
echo run_replace('thumb_image_tag', $img_content, $thumb);
}
?>
</a>
</div>
<div class="gall_text_href">
<?php if ($is_category && $list[$i]['ca_name']) { ?>
<a href="<?php echo $list[$i]['ca_name_href'] ?>" class="bo_cate_link"><?php echo $list[$i]['ca_name'] ?></a>
<?php } ?>
<!-- 수정할 부분 2 -->
<a href="<?php echo $list[$i]['wr_link1'] ?>" target="_blank" class="bo_tit">
<?php // echo $list[$i]['icon_reply'];
?>
<!-- 갤러리 댓글기능 사용시 주석을 제거하세요. -->
<?php echo $list[$i]['subject'] ?>
<?php
// if ($list[$i]['file']['count']) { echo '<'.$list[$i]['file']['count'].'>'; }
if ($list[$i]['icon_new']) echo "<span class=\"new_icon\">N<span class=\"sound_only\">새글</span></span>";
if (isset($list[$i]['icon_hot'])) echo rtrim($list[$i]['icon_hot']);
//if (isset($list[$i]['icon_file'])) echo rtrim($list[$i]['icon_file']);
//if (isset($list[$i]['icon_link'])) echo rtrim($list[$i]['icon_link']);
if (isset($list[$i]['icon_secret'])) echo rtrim($list[$i]['icon_secret']);
?>
<?php if ($list[$i]['comment_cnt']) { ?><span class="sound_only">댓글</span><span class="cnt_cmt"><?php echo $list[$i]['wr_comment']; ?></span><span class="sound_only">개</span><?php } ?>
</a>
<span class="bo_cnt"><?php echo utf8_strcut(strip_tags($list[$i]['wr_content']), 68, '..'); ?></span>
</div>
그리고 저장하고 게시글을 클릭하면 첨부된 링크 주소로 이동한다.

3. 게시글 수정하기?
덧붙여 이렇게 게시판을 수정할 경우에 게시글을 수정하기 까다롭다.
게시글을 수정하기 위해서는 본문에서 수정 버튼을 눌러야 하는데 본문을 들어갈 수 없기 때문이다.
억지로 수정하는 방법은, 사이트주소/bbs/board.php?bo_table=테이블이름&wr_id=게시글번호 로 접속하여 수정할 수 있다.
참고로 이전에 작성한 '그누보드 게시글 목록에서 글 수정 버튼 만들기'로 수정 버튼을 리스트에 만든다면 쉽게 수정할 수 있으니 추천한다.
그누보드 게시글 목록에서 글 수정 버튼 만들기
1. 용도 그누보드 게시판은 게시글을 수정하기 위해서 해당 글을 클릭하여 본문에 들어간 다음 수정 버튼을 클릭해야 한다. 이런 번거로운 과정 없이 글 수정 버튼을 게시글 목록(리스트)에 노출
lpla.tistory.com






